Kaip pasiekti maksimalų „WordPress Gutenberg“ svetainės greitį?
Kaip pasiekti maksimalų „WordPress Gutenberg“ svetainės greitį? Tai yra žingsnis po žingsnio vadovas kūrėjams, kaip tiksliai galite tai pasiekti. Padarykime tai!


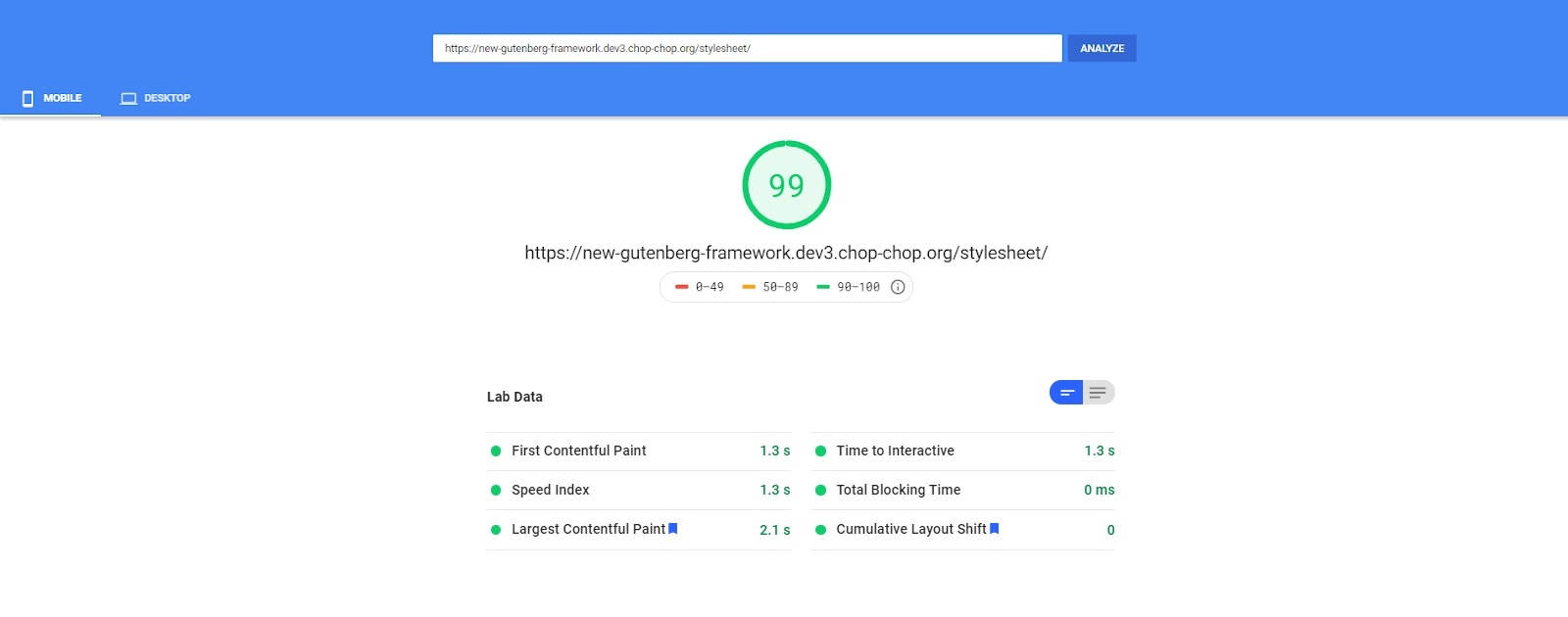
Didžiausias „WordPress Gutenberg“ svetainės greitis. Kaip mes visa tai padarėme?
Dabar panagrinėkime kiekvieną klaidą po vieną ir pažiūrėkime, kaip galime apeiti „Google“ siūlomas galimybes.
Nenaudojamo CSS kodo pašalinimas
Paprastai CSS kodas įkeliamas kaip vienas sumažintas CSS failas. Šiame faile yra visi svetainės blokų, skyrių ir elementų stiliai. Tai reiškia, kad, pvz., pagrindinis puslapis įkelia tinklaraščio įrašų stilius, nors jų ir nenaudoja.
Ar nebūtų puiku įkelti stilius tik tiems blokams, kurie iš tikrųjų egzistuoja tam tikrame puslapyje? Tikrai būtų!
Kodas, kurį rašome, yra modulinis. Tai reiškia, kad jis yra padalintas į atskirus, nepriklausomus blokus. Šie blokai naudojami kuriant kiekvieną puslapį ir gali būti dedami bet kurioje svetainės vietoje atskirai. Pažiūrėkime.

Pagrindinio įterpimo bloko pavyzdys vidinėje sistemoje („WordPress“ administratorius):



Pridėti bloką foninėje programoje yra paprasta ir intuityvu. Peržiūrėkime tam tikrus failus pagrindinio įterpimo aplanke.
index.js- Mūsų bloko JS kodas, sumažintas iki index.min.jsindex.min.js- sumažintas JS kodas, kuris vykdomas registre.phpindex.ie.js– JS kodas su papildomais „Internet Explorer“ palaikymo polifilais (jis vykdomas vietoj index.min.js IE)register.php- Šiame faile funkcijos iškviečiamos, kad būtų galima vykdyti JS svetainės priekinėje dalyje ir CSS failus (style-editor.css) svetainės gale. Ji taip pat turi funkciją, kuri įveda į bloką specialų elementą<div data-styles-id="code-embed">. Šis elementas pakeičiamas tam tikro bloko eilutiniais CSS stiliais; žemiau esantis, konkretesnis:
<?php
add_filter( 'render_block', 'wrap_embed_block', 10, 2 );
function wrap_embed_block( $block_content, $block ) {
if ( 'core-embed/youtube' === $block['blockName'] || 'core-embed/wordpress' === $block['blockName'] ) {
$block_content = '<div data-styles-id="core-embed"></div>'. $block_content;
}
return $block_content;
}
function core_block_registration_embed() {
if( is_admin() ) {
wp_enqueue_style(
'core/embed',
get_template_directory_uri() . '/parts/blocks/core-embed/style-editor.css',
array( 'wp-edit-blocks' )
);
}
}
add_action( 'enqueue_block_editor_assets', 'core_block_registration_embed' );
function register_block_embed_scripts() {
if ( Block::if_block_exists( 'wp-block-embed' ) ) {
wp_enqueue_script(
'themeName/block_embed_script',
get_template_directory_uri() . '/parts/blocks/core-embed/index.min.js#asyncload',
[],
false,
true
);
}
}
add_action( 'enqueue_block_assets', 'register_block_embed_scripts' );style.scss- tam tikro bloko CSS stiliaistyle.css- Sumažinti CSS stiliai, įtraukti į svetainės sąsająstyle-editor.scss- Tam tikro bloko CSS stiliai, reikalingi užpakalinėje sistemoje (administratoriaus skydelyje)style-editor.css- Sumažinti nurodyto bloko CSS stiliai, kurie vykdomi naudojant registr.php failo funkciją core_block_registration_embed.
Bet kaip su nenaudojamu CSS?
ACF blokai
Kadangi kiekvienas blokas turi savo CSS failą, galite pridėti stilių į kiekvieną bloką naudodami tam skirtą funkciją. Ši funkcija pridedama prie functions.php failą ir naudojamas blokuose ir komponentuose, sukurtuose naudojant ACF papildinį.
<?php
function loadStyles($path, $name, $file_name = 'style', $echo = true){
global $blocksLoaded;
if (!in_array($name, $blocksLoaded)) {
$html = '';
$file = "$path/$file_name.css";
if (file_exists($file)) {
$style_content = file_get_contents($file);
if ($style_content !== '') {
$html = '<style>' . $style_content .'</style>';
array_push($blocksLoaded, $name);
if ($echo) {
echo $html;
} else {
return $html;
}
}
}
}
}
Šios funkcijos iškvietimo pavyzdys:
<?php
$name = "block-content-image";
<section class="block-content-images">
<?php loadStyles( __DIR__, $name ); ?>
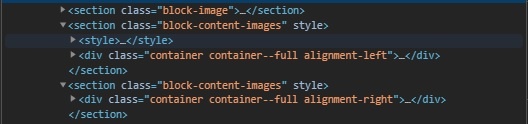
</section>Ši funkcija vietos <style> žymės su bloko turiniu ir taip pat išsaugo pateikto bloko pavadinimą visuotiniame masyve.
Įsivaizduokite, kad vartotojas nori pridėti dvi dalis pagal tą patį bloką, tarkime, bloką su vaizdais ir tekstu. Paprastai puslapis turi įkelti lygiai tuos pačius stilius du kartus – juk funkcija reikalaujama bloke. Aukščiau pateikto sprendimo dėka stiliai bus įkeliami tik vieną kartą, jei blokas tuo pačiu pavadinimu puslapyje pasirodys daugiau nei vieną kartą, ty jo pavadinimas jau įrašytas į visuotinį masyvą. Jie visada bus įkeliami į bloką, kuris yra aukščiau DOM medyje, tai yra bloke, kuris pateikiamas pirmas. Toliau galite pamatyti efektą:

Trečiųjų šalių stiliai ir daugkartinio naudojimo komponentų stiliai, kurie kartojasi keliuose blokuose, pridedami labai panašiu būdu. Jei tam tikrame bloke naudojami papildomi stiliai, pvz., Slick stiliai (Slick yra naudingas įskiepis, naudojamas kuriant slankiklius, pvz., vaizdų galerijas), tada vykdoma papildoma funkcija loadStylesThird. Kaip ir ankstesniame pavyzdyje, ši funkcija nustato stiliaus žymas su CSS failo turiniu. Šiuo konkrečiu atveju tai bus slick.css stiliai. Tada jis išsaugo failo pavadinimą visuotiniame masyve, kad užtikrintų, jog stiliai įkeliami tik vieną kartą.
<?php
<section class="block-slider">
<?php loadStyles(__DIR__, $name); ?>
<?php loadStylesThird('slick'); ?>
</section>
Efektas:

Tokiu būdu jums nereikia įkelti naujų stilių kaip atskiro failo arba daryti to visuose antriniuose puslapiuose, net ir tuose, kuriuose jie nenaudojami.
Pasirinktiniai blokai
Nestandartinių Gutenbergo blokelių atveju situacija yra šiek tiek kitokia. Pasirinktiniai Gutenbergo blokai sukuriami naudojant „JavaScript“ ir būtina naudoti kitą funkciją, kuri naudoja „Regex“, kad pakeistų prie bloko pridėtą div į eilutę CSS.
<?php
function load_styles_custom_blocks( $content ) {
global $blocksLoaded;
preg_match_all('<div data-styles-id="(.+?)".+?\/div>', $content, $matches);
$id_array = $matches[1];
$id_array = array_unique($id_array);
$path = get_template_directory() . '/parts/blocks';
foreach ($id_array as $name) {
$pattern = '/<div data-styles-id="' . $name . '".+?\/div>/';
if (!in_array($name, $blocksLoaded) &&
file_exists("$path/$name/style.css")) {
$style_content = file_get_contents("$path/$name/style.css");
if ($style_content !== '') {
$style_tags = '<style>' . $style_content .'</style>';
// Insert block styles only for the first match in the content
$content = preg_replace ( $pattern, $style_tags, $content, 1 );
array_push($blocksLoaded, $name);
}
}
// Delete all remaining matches from the content
$content = preg_replace ( $pattern, '', $content );
}
return $content;
}
add_filter( 'the_content', 'load_styles_custom_blocks');
Tada, registruodami bloką, prie išsaugojimo metodo pridėkite papildomą div elementą su nurodytu atributu.
save: ( { attributes } ) => {
const customClass = 'block-accordion';
return (
<div className={ `${customClass}` }>
<div data-styles-id="custom-accordion" />
<h2 className="section-heading is-style-underline">{ attributes.title }</h2>
<div className={ `${customClass}__body` }>
<InnerBlocks.Content />
</div>
</div>
);
},Rezultatas:

Pagrindiniai blokai
Pagrindiniams Gutenbergo blokams galite naudoti tą patį metodą, kaip ir aukščiau, naudodami filtro kabliuką. Šiame pavyzdyje pridėkite stilių prie pagrindinio / antraštės bloko.
<?php
function insert_heading_styles( $block_content, $block ) {
if ( 'core/heading' === $block['blockName'] ) {
$block_content = '<div data-styles-id="core-heading"></div>' . $block_content;
}
return $block_content;
}
add_filter( 'render_block', 'insert_heading_styles', 10, 2 );Rezultatas:

Šio tipo sprendimo pakanka visiškai pašalinti nenaudojamą CSS. Akivaizdu, kad šioje konkrečioje situacijoje vis tiek turime įkelti CSS failą su, pvz., visuotiniais kūno stiliais. Tačiau jis toks mažas, kad neturi įtakos svetainės įkėlimo greičiui.
Atvaizdavimą blokuojančių išteklių pašalinimas
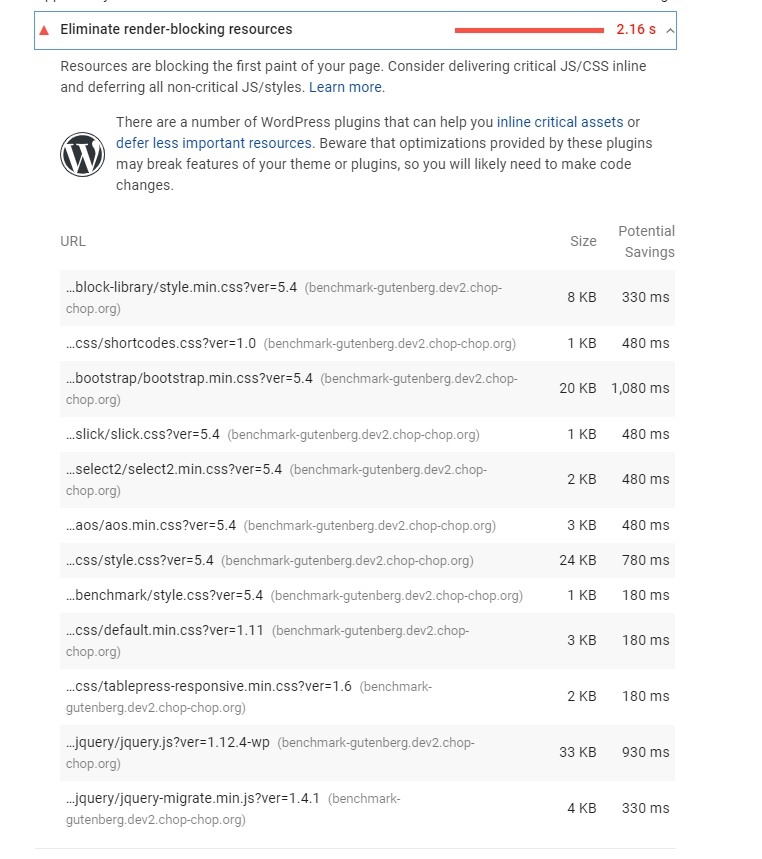
Atvaizdavimą blokuojantys ištekliai dažniausiai yra CSS ir JS failai, įkelti į puslapio antraštę. „Google Insights“ pateikia patarimų, kaip pasiekti didžiausią „WordPress Gutenberg“ svetainės greitį. Štai tipiškas tokių elementų sąrašas:

Pažiūrėkime, ką galime padaryti dėl viso to.
Pirma, sumažinkite CSS, JS ir HTML failus.
Daugelis nemokamų papildinių leidžia sumažinti ir sujungti visus JS ir CSS failus. Štai keletas pavyzdžių:
Naudojant šiuos papildinius su tinkamais nustatymais žymiai sumažės prastovos, kurias sukelia atvaizdavimo blokavimas. Mūsų atveju užteko, kad „Google“ nustotų rodyti šias klaidas.
Kita vertus, gali atsitikti taip, kad sumažėję ir sujungti JS ir CSS failai padidins puslapio įkėlimo greitį. Pažiūrėkime, kaip galime visiškai atsikratyti šių problemų.
Naudojant šiuos papildinius su tinkamais nustatymais žymiai sumažės prastovos, kurias sukelia atvaizdavimo blokavimas. Mūsų atveju užteko, kad „Google“ nustotų rodyti šias klaidas.
Tuo tarpu gali atsitikti taip, kad sumažinti ir sujungti JS ir CSS failai padidins puslapio įkėlimo greitį. Pažiūrėkime, kaip galime visiškai atsikratyti šių problemų.
CSS failai
Norėdami atsikratyti CSS pateikimą blokuojančių failų, galime naudoti funkciją, kuri iš anksto įkels CSS stilius.
<?php
function add_rel_preload($html, $handle, $href, $media) {
$html ="<link rel='preload' as='style' onload='this.onload=null;this.rel=\"stylesheet\"' id='$handle' href='$href' type='text/css' media='all' />";
return $html;
}
add_filter( 'style_loader_tag', 'add_rel_preload', 10, 4 );
Bet vėlgi, išankstinio įkėlimo stiliai turi trūkumų. Visų pirma, jos nepalaiko kai kurios naršyklės, įskaitant „Mozilla Firefox“ ir „Internet Explorer“. Antra, naudojant išankstinį įkėliklį dažnai atsiranda nedidelio uždelsimo įkėlimo stiliai, dėl kurių neapdoroti HTML elementai mirksi prieš juos įkeliant.
Todėl turite patys nuspręsti, ar naudoti išankstinį įkėlimą, ar ne, atsižvelgdami į delsos laiką ir kiek našumo galite gauti jo atsikratę. Kartais tiesiog neverta vargti, jei rezultatai iš pradžių yra daugiau nei patenkinti.
JavaScript failai
Jūsų svetainė bus įkelta greičiau, jei scenarijai bus įkelti asinchroniškai. Tai vykdoma nepriklausomai nuo viso svetainės kodo įkėlimo. Pagal numatytuosius nustatymus naršyklė iš karto analizuoja ir vykdo scenarijus eilutėje, prie kurios ji buvo pridėta, o tai žymiai uždelsia likusio puslapio kodo įkėlimą.
Norėdami tai padaryti, pridėkite async atributą prie scenarijų, įdėtų į dokumentą iš išorinio failo - failo, kuris pridedamas prie dokumento su atidarymu <script>žymą ir turintis src atributą su tinkama verčių rinkiniu. Šis atributas leidžia įkelti scenarijų, o kiti svetainės ištekliai įkeliami nesukeliant vėlavimų.
<script type="text/javascript" src="//localhost/.../themes/themeName/js/bundle.min.js" async></script>Pašalinkite nenaudojamą „JavaScript“.
Čia turime dar vieną žingsnį, kad pasiektume didžiausią „WordPress Gutenberg“ greitį. Gutenbergas leidžia labai lengvai įkelti tik tuos scenarijus, kurie būtini tam tikrame puslapyje.
Jei registruojame bloką, sukurtą naudojant ACF, tai pasiekiame su parametrais, kuriuos suteikia funkcija acf_register_block_type:
<?php
function init_block_gallery_lightbox() {
if ( ! function_exists( 'acf_register_block' ) ) {
return;
}
acf_register_block_type( array(
'name' => 'gallery-lightbox',
'title' => __( 'Gallery Lightbox', 'themeName' ),
'description' => __( 'Gallery Lightbox', 'themeName' ),
'category' => 'custom_blocks',
'mode' => 'edit',
'keywords' => array( 'gallery', 'slider','images','lightbox' ),
'align' => 'wide',
'supports' => array(
'align' => array( 'wide', 'full' ),
),
'render_template' => get_template_directory() . '/parts/blocks/acf-gallery-lightbox/index.php',
'enqueue_assets' => function () {
wp_enqueue_script(
'themeName/acf-gallery-lightbox',
get_template_directory_uri() . '/parts/blocks/acf-gallery-lightbox/index.min.js,
[ 'slick_script' ],
false,
true
);
}
));
}
add_action( 'acf/init', 'init_block_gallery_lightbox' );
Naudodami pasirinktinius arba pagrindinius blokus, turite pridėti tik scenarijus su tokia funkcija:
<?php
function register_block_scripts() {
wp_enqueue_script(
'themeName/block_embed_script',
get_template_directory_uri() . '/parts/blocks/core-embed/index.min.js,
[],
false,
true
);
}
add_action( 'enqueue_block_assets', register_block_scripts);</code></pre>
Tokiu būdu galite sekti, kokie scenarijai įkeliami į puslapį.
Interneto naršyklei pritaikytų vaizdų formatų naudojimas
Internetui patogūs formatai yra jpeg 2000, jpeg, XR ir webp. Norėdami generuoti .webp vaizdus, galite naudoti papildinius, tokius kaip:
Norėdami įsitikinti, kad naršyklė įkelia tinkamą vaizdo formatą, eikite į skirtuką Tinklas puslapyje Inspektorius.

.webp vaizdai yra daug lengvesni ir patogesni naršyklei, todėl įkėlimo laikas yra daug trumpesnis.
Deja, senesnės nei 14.0 versijos „Internet Explorer“ ir „Safari“ nepalaiko šių formatų. Geroji pusė yra tai, kad dauguma papildinių apdoroja šias išimtis ir įkelia atitinkamą formatą, atsižvelgiant į naršyklę, kurioje peržiūrima svetainė.
Tingiai įkeliami vaizdai
Galite naudoti lėtą įkėlimą, kad sumažintumėte laiką, kol puslapis taps pasiekiamas vartotojui. Ši funkcija leidžia naršyklei įkelti reikiamus išteklius tik tada, kai jų reikia, o ne visus iš karto.
Vėlgi, tai galite pasiekti naudodami kelis papildinius.
Alternatively, you can use premade lazy loading libraries. And from WordPress v. 5.5, you don’t have to worry about it at all because lazy loading is available out of the box.
Neoptimizuotų ir per didelių vaizdų tvarkymas
Kiekvienas į svetainę įkeltas vaizdas turi būti kuo mažesnis. Jo dydis turėtų būti pritaikytas pagal vartotojo įrenginio reikalavimus. Kitu būdu labai sunku pasiekti maksimalų „WordPress Gutenberg“ greitį.
Šie papildiniai leidžia optimizuoti vaizdą be nuostolių.
Šie papildiniai veikia fone, todėl patartina juos įdiegti anksti, kad vėliau nereikėtų atlikti masinio optimizavimo.
Jei nenorite naudoti papildinių, galite naudoti kitus optimizavimo įrankius, pvz.:
Puslapyje įkeliamų vaizdų dydis daugiausia priklauso nuo tinkamai nustatytų vaizdų miniatiūrų. Tai įprastas įprotis įkelti fotoaparato ar atsarginius vaizdus tiesiai į medijos biblioteką. Šie vaizdai dažnai yra didžiuliai ir gali smarkiai sumažinti puslapio įkėlimo greitį. Štai kodėl taip svarbu apibrėžti miniatiūras, atsižvelgiant į jūsų poreikius. Tai yra žiniatinklio kūrėjo, koduojančio svetainę, užduotis.
Serverio atsako laikas
Šią problemą paprastai galima išspręsti naudojant talpyklos papildinį:
Jei nė vienas iš šių papildinių nepadeda išspręsti serverio atsako laiko problemos. Gere yra dar keletas patarimų, kaip pasiekti maksimalų „WordPress Gutenberg“ greitį:
- Pabandykite išjungti papildinius, kurie nėra svarbūs svetainės funkcijoms,
- Atnaujinkite PHP į naujausią versiją
- Apsvarstykite galimybę pereiti prie efektyvesnio prieglobos paslaugų teikėjo.
Maksimalus WordPress greitis Gutenberg: Santrauka
Tai buvo žingsnis po žingsnio vadovas, kaip maksimaliai padidinti „WordPress Gutenberg“ svetainės našumą. Atminkite, kad įkėlus visus išorinius scenarijus, pvz., „Google“ žymų tvarkyklę, „Google Optimize“ ar „Analytics“, galutinis rezultatas gali būti šiek tiek mažesnis. Svarbu išlaikyti temą švarią ir įdiegti tik papildinius bei scenarijus, kurie iš tikrųjų yra svarbūs jūsų svetainės funkcionalumui. Tačiau nepaisant viso to, išsprendę aukščiau nurodytas problemas pastebėsite didžiulį našumo pagerėjimą!
Autorius: Kšyštofas Olšovas ()
Įvertinkite straipsnį