WordPress. Gutenberg. Patarimai, kaip pamiršti klasikinį redaktorių
Teksto dydis: +1, +2, normalus.
Turbūt didžiausia ir drąsiausia plėtra „WordPress“ istorijoje, Gutenberg paprašė savo vartotojų pakeisti savo kasdienybę, dėl ko bendruomenė sulaukė, švelniai tariant, prieštaringo priėmimo.
Viena iš pagrindinių priežasčių, kodėl daugelis žmonių nekenčia Gutenbergo ir diegia klasikinio redaktoriaus įskiepį, yra ta, kad jiems naujoji aplinka nėra pakankamai patogi atlikti paprasčiausią užduotį – parašyti įrašą. Atrodo, kad pažįstama klasikinio redaktoriaus įrankių juosta yra daug paprastesnė ir produktyvesnė nei Gutenbergo „rasti bloką“ logika. Tačiau ar tikrai taip yra?
Šiame straipsnyje pagrindinis dėmesys skiriamas „Gutenberg“ turinio redaktoriams ir rašytojams, o ne kūrėjams, dizaineriams ar temų įgyvendintojams. Tikslas – pateikti keletą pagrindinių patarimų, kurie padės išnaudoti visas Gutenbergo galimybes ir, tikėkimės, padarys jus produktyvesnį nei kada nors galėtumėte būti naudojant klasikinę redaktorių.
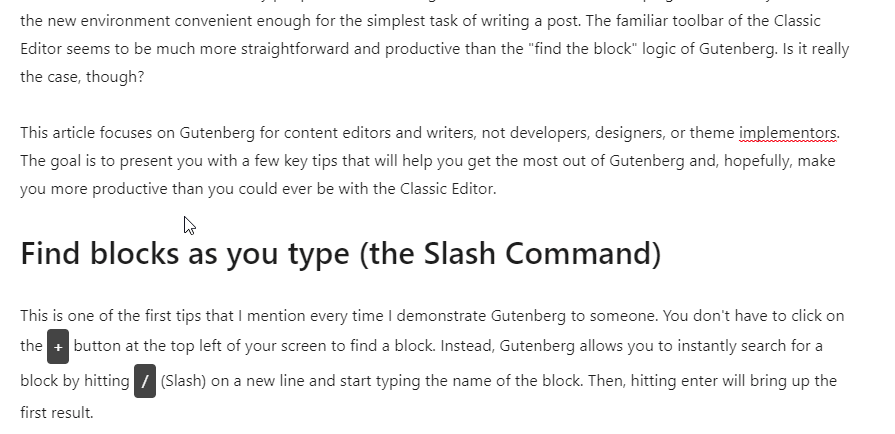
Rasti blokus vedant tekstą (Slash komanda)
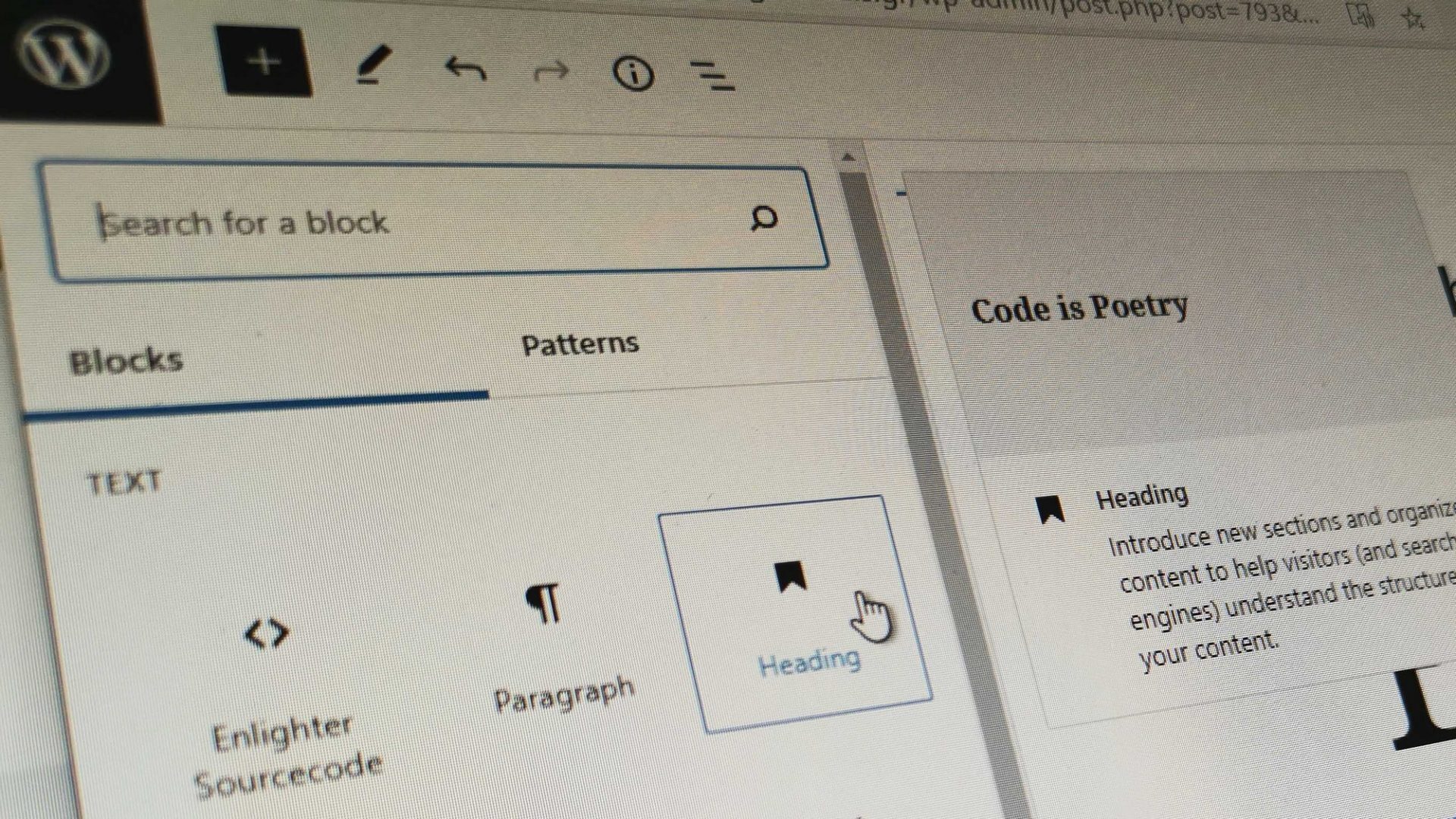
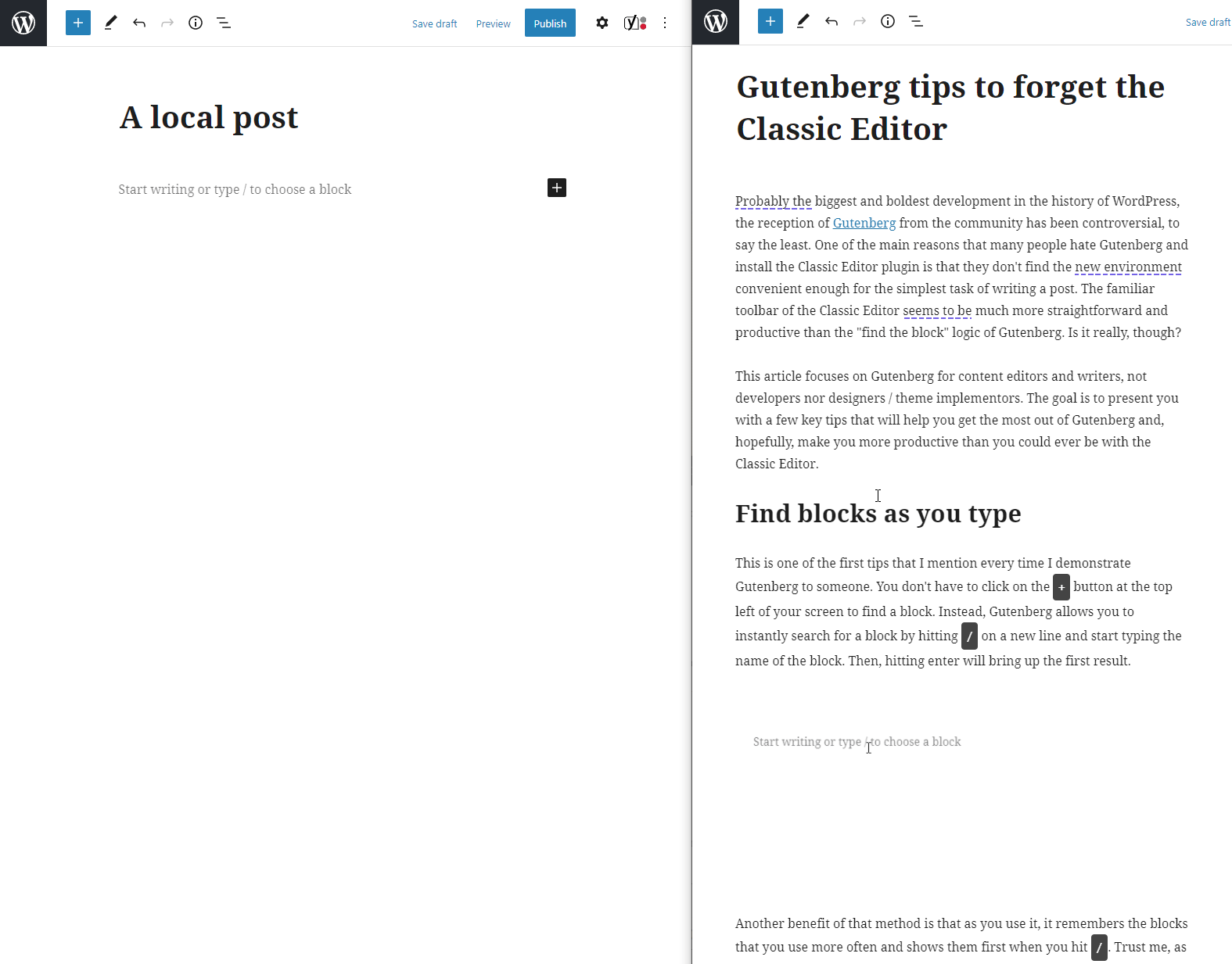
Tai vienas iš pirmųjų patarimų, kurį pamenu kiekvieną kartą, kai kam nors demonstruoju Gutenbergą. Jums nereikia spustelėti +mygtuko viršutiniame kairiajame ekrano kampe, kad rastumėte bloką. Vietoj to, Gutenbergas leidžia akimirksniu ieškoti bloko paspaudus /(Slash) naujoje eilutėje ir pradėti rašyti bloko pavadinimą. Tada paspaudus Enter bus parodytas pirmasis rezultatas.

Kitas šio metodo pranašumas yra tai, kad jį naudojant jis prisimena blokus, kuriuos naudojate dažniau, ir parodo juos pirmiausia, kai paspausite /. Patikėkite manimi, kai tik priprasite, nustosite ieškoti „pliuso“ mygtukų, nes jums visiškai nereikės judinti rankų nuo klaviatūros.
Pažymėjimas (kaip)
Užsirašyk ar tai patinka arba „neturėjau supratimo, kad tai gali būti taip naudinga“ . Kai pirmą kartą apie tai perskaičiau, net nesistengiau, nes atrodė neproduktyvu mokytis jo nuorodų, o ne taškyti ir spustelėti mygtukus, prie kurių buvau pripratęs. Tačiau kurį laiką naudoju jį dokumentams „GitHub“ rašyti, tačiau per ilgai neužtrukau, kol pradėjau „Google“ ieškoti „Markdown plugin for WordPress“ arba „Markdown for Gutenberg“. Rezultatai nuvylė, nes niekas nepadarė to, ko tikėjausi.
Bet tada tai mane užklupo. O jei Gutenbergas jau pritarė? Taigi, pabandžiau įvesti keletą pažįstamų sparčiųjų klavišų ir Boom! Tai buvo ten visą laiką! Tai buvo ir jaudinanti, ir varginanti tuo pačiu metu, atsižvelgiant į laiką, kurį praleidžiu ieškodamas kažko, kas buvo priešais mane akivaizdžiausiais būdais.
Techniškai nesu tikras, ar jis iš tikrųjų laikomas Markdown griežtąja prasme, tačiau jis palaiko kai kuriuos svarbiausius sparčiuosius klavišus, kurių tikėtųsi su sintaksė susipažinęs asmuo. Taigi, pavyzdžiui, įvedus # + spacenaują eilutę, bus sukurta 1 antraštė. ## + spaceatitinka 2 antraštę ir pan.
Panašiai, įvedus > + spacenaują eilutę, bus atidaryta citata * + spacearba - + spacesąrašas su ženkleliais, o įvyniojus tam tikrą tekstą ``jis bus konvertuojamas į eilutę.

Klaviatūros nuorodos
Spartieji klavišai nėra Gutenbergo naujovė, nes jie visą laiką egzistavo „WordPress“ ir daugumoje programinės įrangos. Kažkodėl kai kurie žmonės yra linkę jų vengti, neva žymėjimas ir spustelėjimas pele yra greitesnis ir efektyvesnis. Tačiau įsiminus tuos kelis dažniau naudojamus sparčiuosius klavišus, gali labai padidėti jūsų produktyvumas, todėl visada naudinga žinoti, kurie iš jų yra galimi.
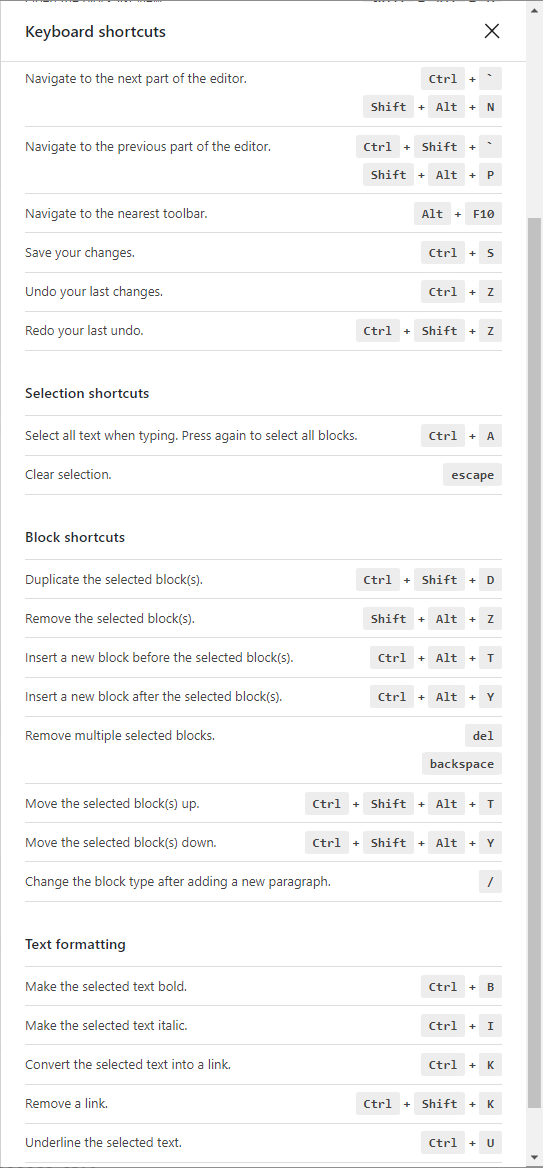
Norėdami pamatyti visus galimus sparčiuosius klavišus, kuriuos palaiko „WordPress“ ir „Gutenberg“, galite spustelėti Alt+Shift+Harba Ctrl+Opt+Hjei naudojate „Mac“. Taip atidaromas sparčiųjų klavišų langas, kurį galima naudoti kaip kodų lapą:

Asmeniškai Ctrl+S(arba Cmd+Sjei naudojate „Mac“) yra mano mėgstamiausia, nes mėgstu retkarčiais išsaugoti savo darbą rankiniu būdu (senas įprotis nuo senų MS Word laikų).
Kitos nuorodos, kurias naudoju nuolat, yra nuorodos Ctrl+Kpridėjimas ir, žinoma, populiarūs Ctrl+Bir Ctrl+Iparyškinti, kursyvu Ctrl+Cir atitinkamai kopijuoti, iškirpti ir įklijuoti.Ctrl+XCtrl+V
Be to, šio straipsnio rašymas man padėjo atrasti Ctrl+Shift+Alt+Tir Ctrl+Shift+Alt+Y, kurie leidžia pakeisti kelių blokų padėtį partijoje.
Atminkite: jei naudojate „Mac“, vietoj Ctrl, turėtumėte naudoti Cmdklavišą.
Duok man pertrauką (su Shift + Enter)
Jei tarp dviejų pastraipų norite palikti tuščią eilutę, neturėtumėte palikti tuščios pastraipos. Jis nėra semantiškai teisingas (HTML žymėjimo tikrintuvai gali rodyti klaidą) ir, atsižvelgiant į jūsų CSS, vizualinis skirtumas gali būti nedidelis arba visai nereikšmingas (pvz., jei jūsų pžymoje nėra nulio užpildymo).
Vietoj to galite įvesti Shift + Enter, kuri pridėtų <br>elementą (Eilutės lūžis). Elementas Line Break taip pat gali būti naudingas, kai norite pertraukti tekstą tam tikrame taške, nebūtinai paliekant papildomos vietos, pavyzdžiui, eilėraštyje ar adresu, kur eilučių padalijimas yra reikšmingas.

Reikėtų pažymėti, kad tai nėra būdinga Gutenbergui. Shift + Enteryra sena „gudrybė“, kurią galima naudoti su dauguma WYSIWYG teksto redaktorių (įskaitant klasikinį redaktorių).
Pasirinkite tekstą ir įklijuokite URL ant jo, kad jis taptų nuoroda
Kalbant apie ne Gutenbergui būdingus patarimus, čia yra dar vienas senas, bet nelabai žinomas: jei pasirinksite tekstą ir įklijuosite nuorodą ant jo, redaktorius (ir klasikinis, ir Gutenbergas) automatiškai konvertuos tekstą į tinkama nuoroda:

Sujunkite tai su Ctrl+V(arba CMD+V), o ne right click → Paste, ir greitai galėsite pridėti nuorodas.
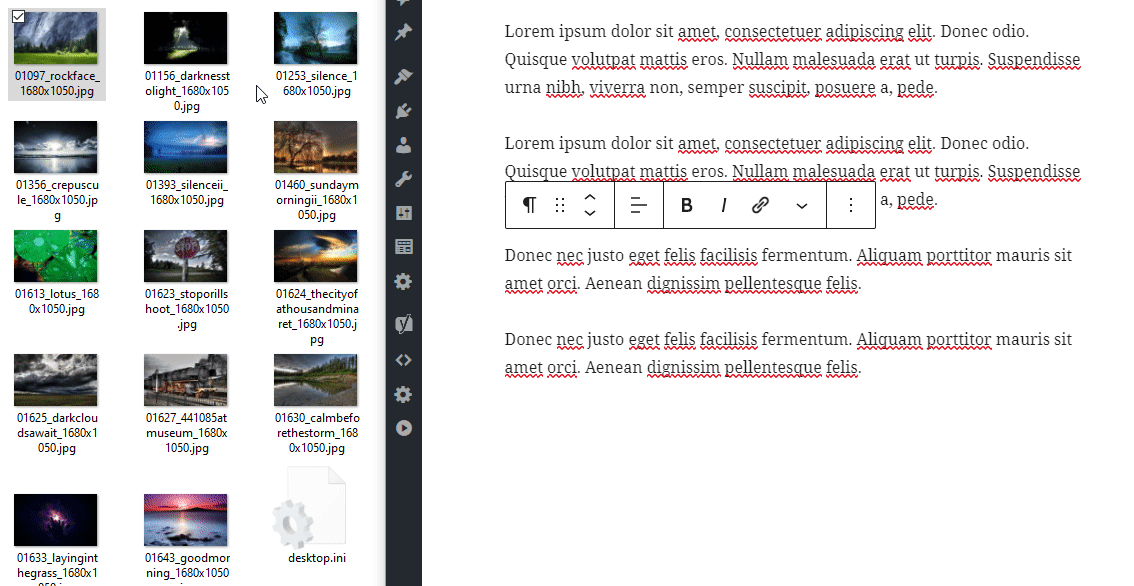
Vilkite ir numeskite vaizdus
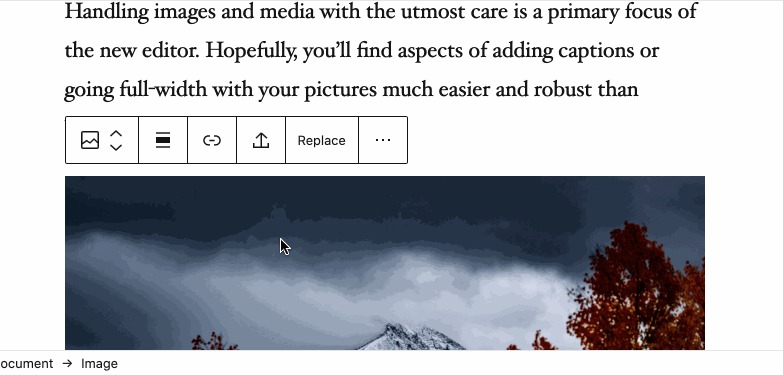
Šis yra vienas iš mano mėgstamiausių, nes tai yra puikus patogumas, kurio visiškai nepalaiko klasikinis redaktorius: galite įkelti vaizdą iš savo kompiuterio į Gutenbergą ir įdėti jį bet kur, kur norite, tiesiog nuvilkdami ir išsaugodami gana daug. keli spustelėjimai pakeliui.

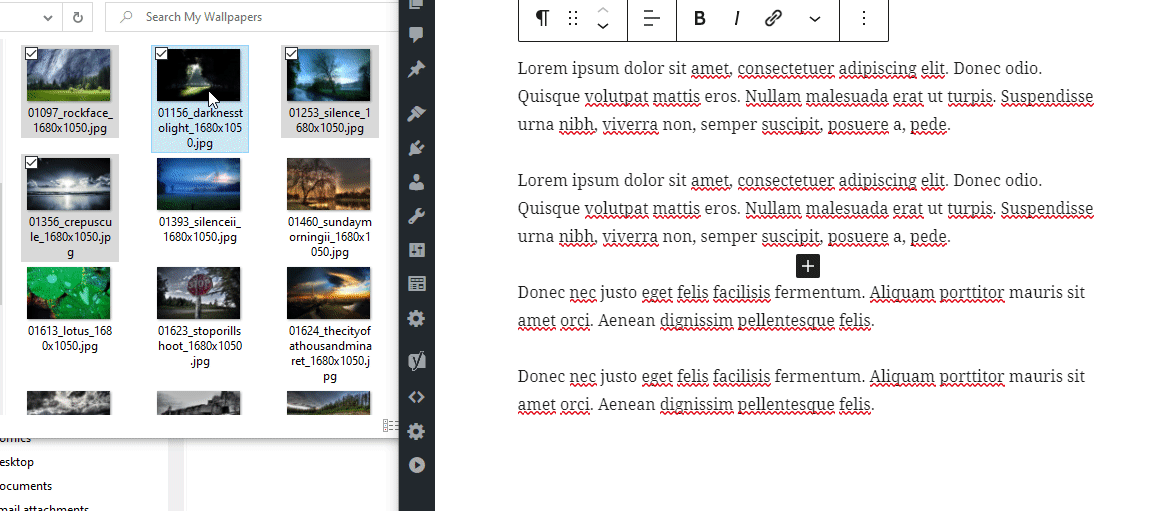
Dar gražiau yra tai, kad pasirinkus ir vilkus kelis vaizdus vienu metu, Gutenbergo redaktorius automatiškai sukurs galeriją visur, kur juos numesite.

Įkelti išorinius vaizdus
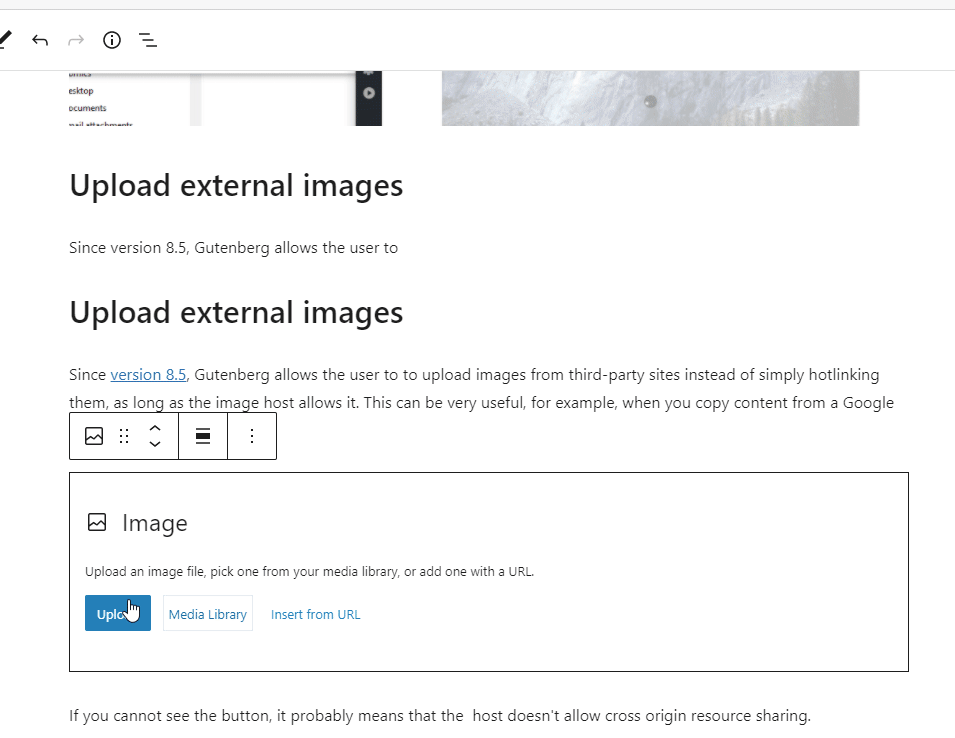
Kalbant apie vaizdus, nuo 8.5 versijos, Gutenbergas leidžia vartotojui įkelti vaizdus iš trečiųjų šalių svetainių, o ne tiesiog susieti juos su karštosiomis nuorodomis, jei tai leidžia vaizdo priegloba.
Tai gali būti labai naudinga, pavyzdžiui, kai kopijuojate turinį iš „Google“ dokumento. Tiesiog pasirinkite išorinį vaizdą, spustelėkite mygtuką „Įkelti išorinį vaizdą“ ir „WordPress“ automatiškai atsiųs vaizdą į jūsų serverį.

Atminkite, kad jei nematote mygtuko, tai tikriausiai reiškia, kad priegloba neleidžia bendrinti įvairių šaltinių išteklių.
Tokiu atveju, jei naudojate „Windows“ ir norite įterpti vaizdą, puikus triukas, galintis sutaupyti spustelėjimų, yra nukopijuoti vaizdo URL, paspausti medijos įkėlimo mygtuką ir užuot atsisiuntę vaizdą ir naršydami standžiajame diske, kad jį rastumėte. , tiesiog įklijuokite URL. Tai nėra Gutenbergui būdingas triukas ir galite jį naudoti bet kur sistemoje Windows.

Išmanusis kopijavimas / įklijavimas, kuriame nėra šiukšlių
Turinio kopijavimas iš šaltinių, pvz., „Word“ ar „Google“ dokumentų į klasikinę redagavimo priemonę, gali būti varginantis, nes dažniausiai lieka „šiukšlių“ kodas, kuris nenuspėjamai painioja rezultatą. Daugeliu atvejų varžybų redaktoriams patariau pirmiausia įklijuoti turinį į užrašų knygelę, išvalyti formatavimą, tada įklijuoti jį į „WordPress“ ir vėl suformatuoti.
Kita vertus, Gutenbergas su tuo susitvarko daug geriau. Galite tiesiog nukopijuoti ir įklijuoti turinį, ir yra tikimybė, kad jis bus perkeltas puikiai, be keistų žymų ar įterptųjų stilių, išlaikant teisingas antraštes ir pastraipas, nuorodas tinkamoje vietoje, pusjuodžiu šriftu ir kursyvu.
Jūs netgi galite nukopijuoti nuotrauką iš „Word“ dokumento ir įklijuoti ją tiesiai į „Gutenberg“, o ji automatiškai įkels ją į „Media Manager“ ir įterps į reikiamą vietą.
Nežinau, ar jis taip nepriekaištingai veikia visą laiką, su viskuo įmanomu turiniu, bet mano atveju kiekvieną kartą, kai to prireikdavo, tai buvo stebėtinai efektyvu.
Nukopijuokite / įklijuokite visas blokų grupes ar net ištisus įrašus
Tarkime, kad turite įrašą ir norite nukopijuoti jo turinį į kitą įrašą. Ką tu darytum? Jei visas įrašo turinys yra klasikinėje redagavimo priemonėje, galite jį nukopijuoti / įklijuoti. Tačiau jei kalbame apie sudėtingesnį turinį, sukurtą naudojant kai kuriuos puslapių kūrimo įrankius arba ACF laukus, jūsų vienintelė galimybė tikriausiai būtų klonuoti visą įrašą naudojant kokį nors papildinį arba WP-CLI. Taigi, jei du įrašai būtų skirtinguose svetainės egzemplioriuose (pvz., iš vietinio į gyvą), viskas gali būti daug sudėtingiau.
Kita vertus, naudojant Gutenbergą, viskas, ką jums reikia padaryti, tai pasirinkti visą turinį arba tik norimus blokus ir tiesiog nukopijuoti bei įklijuoti juos į kitą įrašą. Techniškai tai, ką kopijuojate, yra tik tam tikras HTML žymėjimas kartu su komentarais, kuriuose yra bloko metaduomenys (atributai ir kt.), todėl įklijuoti į kitą įrašą yra paprasta ir nepriekaištingai.

Paverskite vieną bloką į kitą
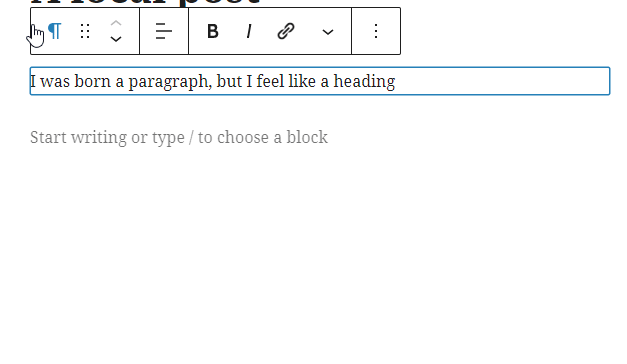
Jei sukūrėte bloką tik tam, kad suprastumėte, jog jis buvo netinkamas, jums nereikia jo pašalinti ir sukurti iš naujo. Gubenberg leidžia paversti vieną bloką kitu, jei, žinoma, tai prasminga.
Pvz., Akivaizdu, kad negalite konvertuoti pastraipos į vaizdą (net jei sakoma, kad vaizdas vertas tūkstančio žodžių) , bet galite konvertuoti ją į antraštę, citatą ar sąrašą.

Daugkartinio naudojimo blokai
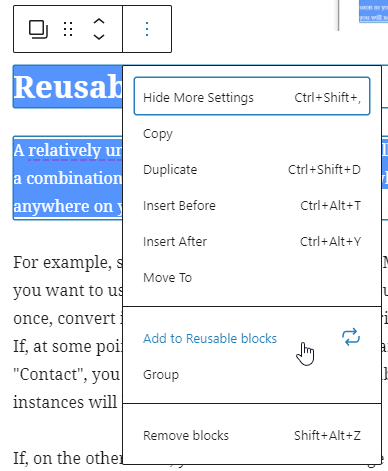
Palyginti nežinoma funkcija, pakartotinai naudojami blokai, leidžia išsaugoti bloką arba blokų derinį kaip vieną pakartotinai naudojamą bloką, kurį galite gauti bet kurioje svetainės vietoje.

Pavyzdžiui, tarkime, kad sukuriate mygtukų bloką „Susisiekite su manimi“, kurį norite naudoti įvairiuose savo svetainės puslapiuose. Galite sukurti bloką vieną kartą, konvertuoti jį į daugkartinį bloką ir tada gauti bet kur, kur norite. Jei tam tikru momentu nuspręsite, kad norite pakeisti formuluotę į „Susisiekite“, galite pakeisti daugkartinio naudojimo bloką ir visi kiti atvejai taip pat bus atnaujinti.
Kita vertus, jei jums reikia atlikti pakeitimą vietoje, bet nenorite keisti kitų atvejų, galite konvertuoti jį atgal į atskirą bloką ir redaguoti atskirai.
Atminkite, kad daugkartinio naudojimo blokai nėra šablonai (tai būtų blokų šablonai, tačiau norint juos sukurti reikia tam tikrų pagrindinių techninių įgūdžių ir tai nepatenka į šio straipsnio taikymo sritį) . Vietoj to, juose yra ir turinys, ir dizainas .
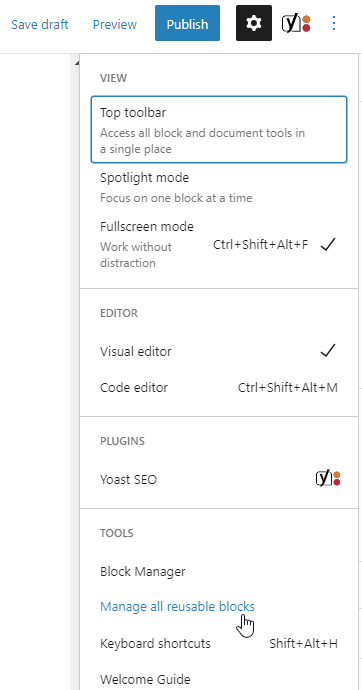
Be to, daugkartinio naudojimo blokus galima importuoti ir eksportuoti, kad galėtumėte juos naudoti net kitose svetainėse. Norėdami tvarkyti visus daugkartinio naudojimo blokus, spustelėkite redaktoriaus parinktis (trys vertikalūs taškai viršutiniame dešiniajame kampe) ir pasirinkite parinktį „Tvarkyti visus pakartotinai naudojamus blokus“.

Blokuoti grupes
Grupės blokas yra tiesiog blokas, sugrupuojantis kitus blokus viename konteineryje. Galite galvoti apie tai kaip apie „tėvų“ bloką, kuriame gali būti keli „vaikų“ blokai. Jis gali būti naudojamas įvairiais būdais, o vienas iš populiariausių yra sugrupuoti kitų blokų rinkinį ir visiems jiems pridėti fono spalvą.
Sujunkite jį su daugkartinio naudojimo bloko funkcija ir šiek tiek vaizduotės ir galėsite tvarkyti turinį keliais įdomiais būdais.
Atsižvelkite į tarpą
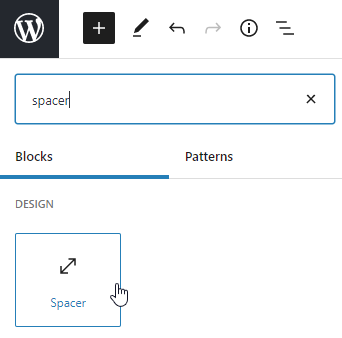
Senais klasikinės redaktoriaus laikais, jei norėjote pridėti papildomos vietos tarp turinio, turėjote imtis įsilaužimų. Su Gutenbergu tam yra blokas: tarpinis blokas .

Tarpinis blokas naudojamas, kai norite sukurti tarpą tarp blokų ir pritaikyti jo aukštį, nustatydami konkretų taškų skaičių arba pakeisdami jo dydį ranka, tiesiog vilkdami. Taip pat galite pridėti CSS klasę, kad suteiktumėte jai papildomą dizainą.

Priekinėje dalyje „Spacer Block“ išspausdins paprastą tuščią „div“ su aria-hidden="true", todėl jį naudoti semantiškai tinka.
Pastaba manau, kad šiuo metu „Spacer Block“ nėra idealus, nes vartotojai gali lengvai juo piktnaudžiauti, sugadindami temos numatytą dizainą. Vis dėlto vyksta diskusijos, kad temų kūrėjai galėtų nustatyti galimus bloko aukščius ir suteikti jiems daugiau galimybių šiuo klausimu.
Tinkinkite savo darbo sritį
Paskutinis patarimas – galite šiek tiek laiko pritaikyti savo darbo vietą pagal savo skonį. Pavyzdžiui, kai kuriems žmonėms nepatinka viso ekrano režimas be dėmesio, todėl sunku grįžti į „WordPress“ prietaisų skydelį.
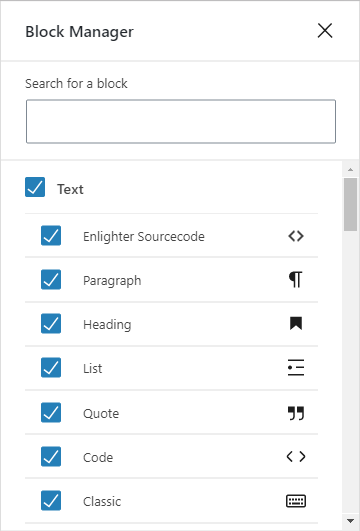
Be to, gera mintis būtų eiti į Parinktys → Blokų tvarkyklė ir išjungti blokus, kurių neketinate naudoti, kad sutvarkytumėte savo darbo vietą. Jei po to gailėsitės, visada galite grįžti ir vėl juos įjungti.

Taigi, dabar, kai žinote daugiau apie Gutenbergo ypatybes ir galimybes, ką manote? Ar vis dar teikiate pirmenybę klasikiniam redaktoriui, ar esate labiau pasirengęs suteikti Gutenbergui dar vieną galimybę? Galų gale, klasikinis redaktorius nebetobulės, o Gutenbergas vis gerės ir, būdamas „WordPress“ statybinių aikštelių būdu, anksčiau ar vėliau yra tikimybė, kad vis tiek juo pasinaudosite.
Įvertinkite straipsnį