47 svarbūs patarimai UI ir UX dizaineriams
Teksto dydis: +1, +2, normalus.Šiame straipsnyje pateikiamas svarbių patarimų, skirtų UI/UX dizaineriams, sąveikos dizaineriams ar bet kokio lygio produktų dizaineriams, sąrašas.
Daugelis šių rekomendacijų taip pat galioja produktų vadybininkams, kūrėjams, strategams, kokybės užtikrinimo inžinieriams, tyrėjams ir kitiems su produktų kūrimu susijusiems asmenims.
Tai pagrindinių principų rinkinys, kuriuo per pastaruosius metus pasidalinau savo tinklaraštyje „Medium“ . Aptariau tokias temas kaip įgūdžių ugdymas, dizaino taisyklės ir principai, kūrybiškumas, karjeros patarimai ir viskas, kas susiję su šiomis temomis.
Visi patarimai, kurie iš pradžių buvo paskelbti mano tinklaraštyje, buvo peržiūrėti siekiant užtikrinti tikslumą.
Pateiksiu nuorodas į originalius straipsnius, jei norėsite pasinerti į aptartas sąvokas ir panagrinėti susijusias temas, kurios nėra įtrauktos į šį rinkinį. Iš kiekvieno įrašo stengiausi atrinkti svarbiausius punktus, tačiau kai kurie punktai neišvengiamai buvo apkarpyti dėl trumpumo.
4 auksinės vartotojo sąsajos dizaino taisyklės
Patikimų projektavimo taisyklių sąrašas, kurių reikia laikytis kilus abejonėms.
Originalus straipsnis – 10 auksinių vartotojo sąsajos kūrimo taisyklių .
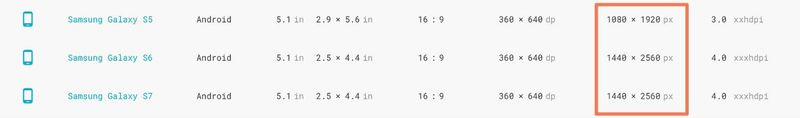
1. Dizainas pagal tankį, o ne pikselius

Pikselių reikšmė yra 3 arba 4 kartus didesnė už dp vertę
Kas yra tankis? Tankis yra pikselių skaičius viename ekrano colyje, taip pat žinomas kaip PPI. Matavimo vienetas "dp" yra posakio "tankio nepriklausomas pikselis" santrumpa, kartais galite pamatyti santrumpą "dip".
Kodėl mes naudojame tankį, o ne pikselius? Rekomenduojama sąsają projektuoti ne pikseliams, o įrenginio ekrano tankiui. Taip užtikrinama, kad vartotojo sąsajos elementai būtų tinkamai suderinti, kad atitiktų įvairaus dydžio įrenginius.
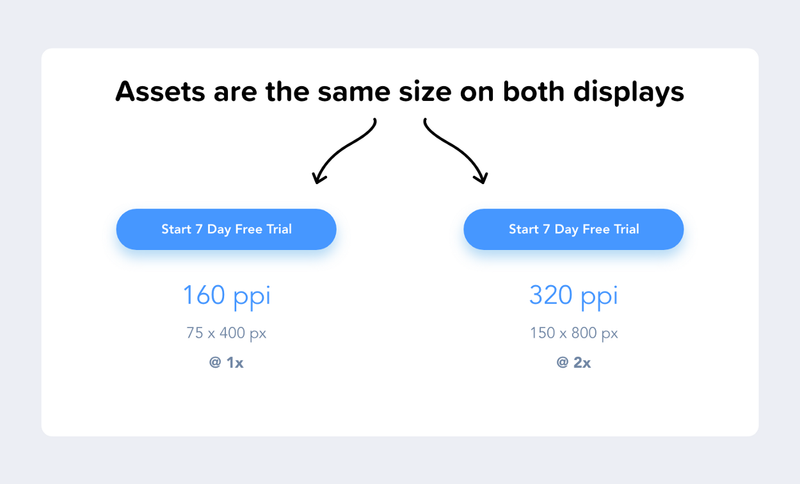
Tai darome, nes jei, pavyzdžiui, sukursime 200 x 50 dp skiriamosios gebos mygtukų išteklių, jis bus rodomas 200 x 50 px 160 ppi ekrane ir 400 x 100 px 320 ppi ekrane (per 2 kartus pradinis turto dydis).

Kadangi kai kuriuose ekranuose pikselių colyje yra daugiau nei kituose, didelio pikselių tankio ekranuose ištekliai nerodomi mažesni, jie tiesiog atvaizduojami 2, 3, 4 kartus didesniu už pradinį dydį. Taip užtikrinama, kad visi ištekliai išlaikytų savo dydį įrenginiuose su skirtingu ekrano tankiu.
Kaip tankis reiškia ekrano dydį? Pavyzdžiui, iPhone XS Max ekrano matmenys yra 414 x 896. Bet tai ne pikseliai, o taškų skaičius. Pikseliais tai yra 1242 x 2688 px. Turėdamas tai omenyje, kurdamas „iPhone XS Max“, rinkčiausi 414 x 896 pikselių dydį ir padidinčiau išteklių mastelį 3 kartus.
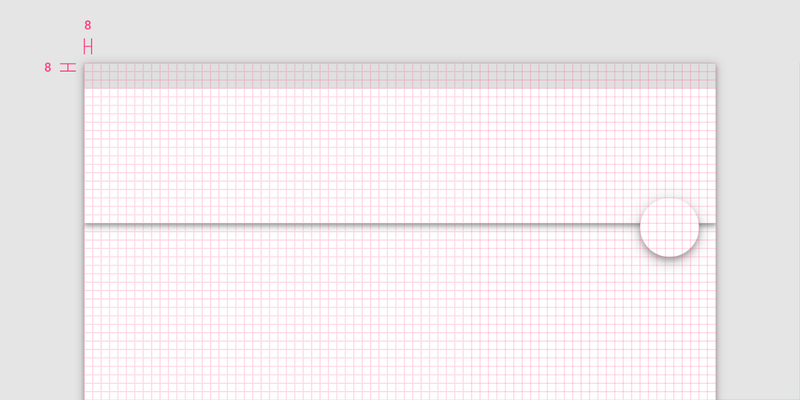
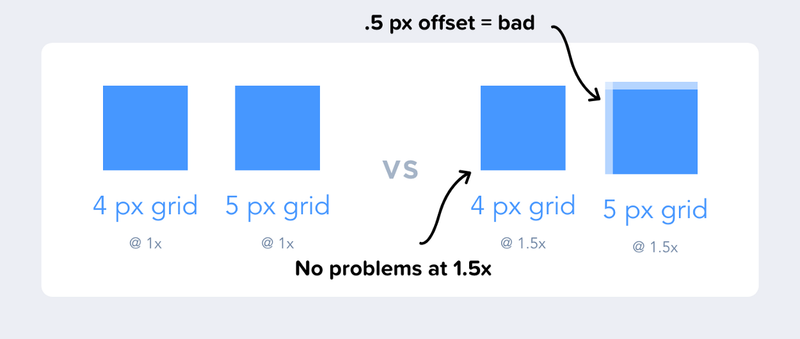
2. Naudokite 8dp žingsnį

Kodėl verta kurti 8 žingsniais? Tam yra paprastas paaiškinimas. Priežastis, kodėl naudojame stebuklingą skaičių 8, o ne 5, yra ta, kad jei įrenginio skiriamoji geba yra 1,5 karto, jis negalės tinkamai parodyti nelyginio skaičiaus.
Be to, didžioji dauguma šiuolaikinių ekranų dydžių dalijasi iš 8, todėl šiuose įrenginiuose lengviau tinkamai suderinti dizainą.

Jūsų dizainai atrodys nuosekliai, jei 8 taškų tinklelyje kursite 8 žingsniais. Nebereikia spėlioti dėl tarpų ir viskas puikiai dera su pasirinktu atstumu.
Norite sužinoti daugiau? Perskaitykite šį straipsnį .
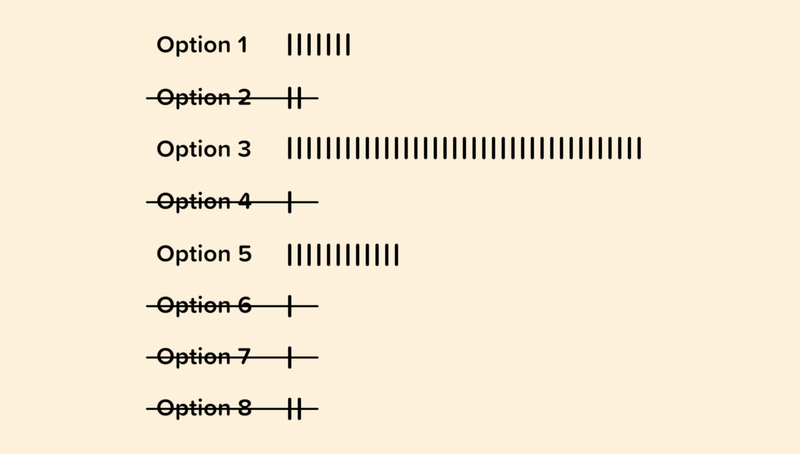
3. Norėdami nustatyti hierarchiją, naudokite spalvų svorį

Kiekviena spalva turi vizualinį svorį, kuris gali padėti sukurti turinio hierarchiją. Naudodami šviesesnius spalvų atspalvius, elementams galime priskirti skirtingus svarbos lygius.
Auksinė taisyklė yra ta, kad jei vienas elementas yra svarbesnis už kitą, jis turi turėti didesnį vizualinį svorį. Tai leidžia vartotojui greitai nuskaityti puslapį ir atskirti svarbią ir nesvarbią informaciją.
Pirmiausia vartotojai atkreipia dėmesį į didesnę ir ryškesnę informaciją, o tada pereina prie toliau pateiktos papildomos informacijos.
Jei norite greitai sukurti svorį naudodami atspalvius, išbandykite „Shaderade“ .
4. Nelėtinkite manęs

Išsamus vadovas, kaip tinkamai naudoti animaciją UX
Bendraujant su produktu vartotojui svarbu tik greitis ir efektyvumas. Naudoju programą, kad užbaigčiau konkretų darbą, kurį reikia atlikti.
„Noriu greitai judėti“
– Rikis Bobis
Jei skaitmeniniu būdu įnešti čekį į mano banko sąskaitą yra malonu, tai puiku, bet neleiskite savo kūrybiškumui trukdyti siekti vartotojo tikslo.
Kokia yra auksinė animacijos taisyklė? Jei animacijos ir mikrosąveikos prideda nereikalingo laiko, tai nepagerina patirties. Kruopštus animacijos naudojimas gali pagerinti patirtį, tačiau nereikalingų trukdžių ir judėjimo pridėjimas prie elementų to nepadaro.
„Dribbble“ dažnai matau nukreipimo puslapio dizainą, kuris vartotojui slenka puslapiu. Jie dažnai yra pernelyg animuoti – viskas dingsta ir juda, mažai dėmesio skiriant pačiai patirčiai. Naudotojui gali būti sunku žinoti, į ką atkreipti dėmesį, kai ekrane vyksta tiek daug. Taip pat švaistomas jo brangus laikas.

Blogas UX animacijos pavyzdys
Koks yra optimalus animacijos greitis? „Daugelis tyrimų parodė, kad optimalus sąsajos animacijos greitis yra nuo 200 iki 500 ms. Šie skaičiai pagrįsti tam tikromis žmogaus smegenų savybėmis. Bet kokia trumpesnė nei 100 ms animacija yra akimirksniu ir visiškai neatpažįstama. Tuo tarpu ilgesnė nei 1 sekundė animacija sukels vėlavimo jausmą, todėl vartotojui bus nuobodu." - Tinkamo animacijos naudojimo UX vadovas
Išvada: jei naudojate animaciją, darykite tai protingai. Ir jei reikia šios animacijos, neverskite manęs laukti ilgiau nei 500 ms. 2020 m. prireikia tik milisekundės, kad suerzintumėte vartotojus.
5 etiško UX dizaino principai
Naudodami sąžiningą UX dizainą, sukurkite autoritetingą ir patikimą patirtį.
Originalus straipsnis – 10 etiško UX dizaino principų
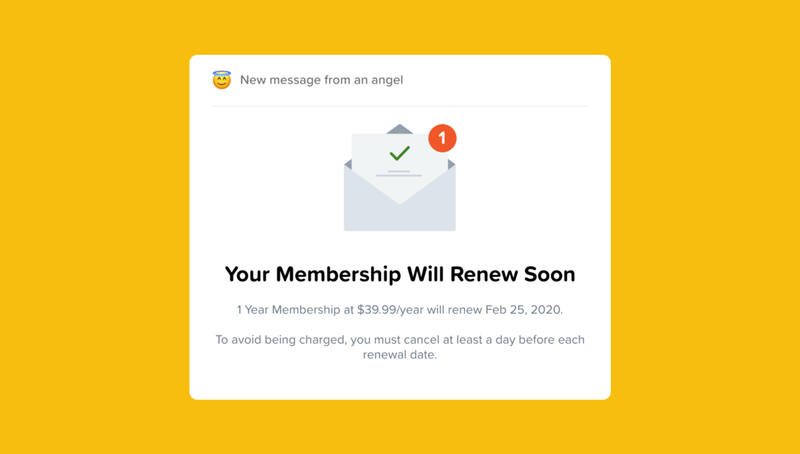
5. Praneškite man

Įmonės dažnai pasikliauja tuo, kad vartotojai prisiregistruoja gauti nemokamą bandomąją versiją, o vėliau apie tai pamiršta, todėl priverčia mokėti už nebereikalingą prenumeratą.
Turime nuolat informuoti savo vartotojus ir leisti jiems atšaukti prenumeratą pasibaigus nemokamam bandomajam laikotarpiui, jei jiems nebereikia programos.
Arba dar geriau, jei siūlote nemokamą bandomąją versiją, iš viso neprašykite vartotojo kredito kortelės numerio, nes tai nemokama – tiesa?
Informuokite savo vartotojus, kai ketinate išrašyti sąskaitą faktūrą arba jau išrašėte sąskaitą faktūrą.
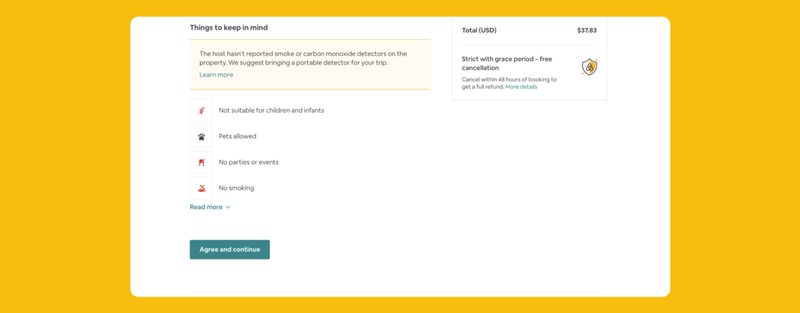
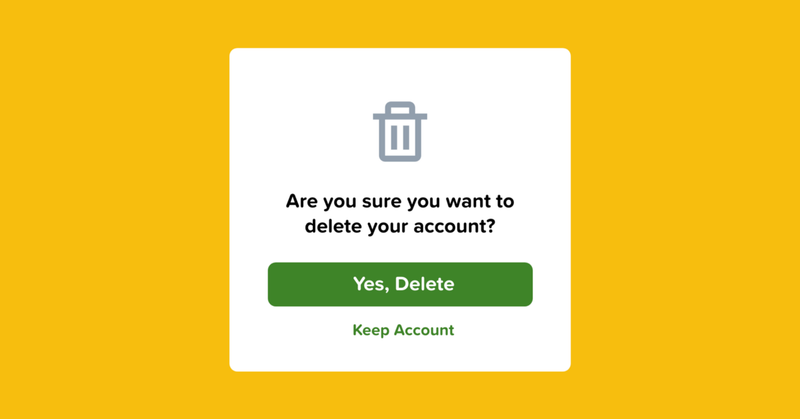
6. Pabrėžkite neigiamą informaciją

Airbnb
Pateikite vartotojui informaciją apie galimus neigiamus sprendimo, kurį jis ketina priimti, aspektus, tai turėtų būti labai aišku.
Man patinka, kaip „Airbnb“ teigia, kad mano užsakytame būste nėra anglies monoksido detektoriaus ir neleidžiama rengti vakarėlių. Jie gali lengvai paslėpti šią informaciją, bet paryškinti, kad įsitikintumėte, jog priimate jums patogų sprendimą.
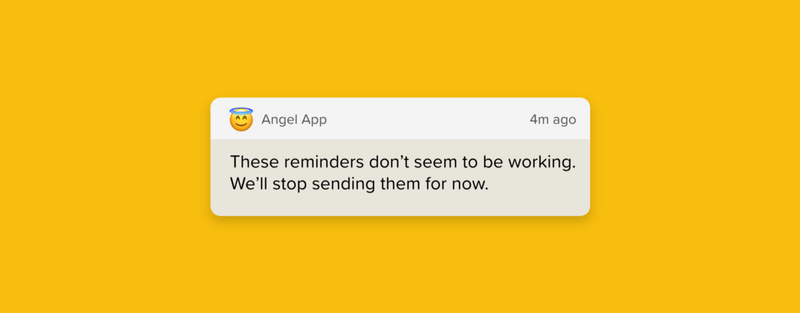
7. Nustokite siųsti šiukšles

Niekas neprivers manęs ištrinti programos greičiau nei pranešimų šlamštas.
Gerbkite savo vartotojo laiką, prireikus siųsdami tik pačius aktualiausius pranešimus. Taip pat svarbu, kad naudotojai galėtų greitai ir lengvai tinkinti pranešimų nustatymus.
Ir jei po tam tikro laiko pranešimas negaunamas, jis neatlieka savo darbo ir turėtų būti automatiškai išjungtas. Tai niekam neduoda naudos.
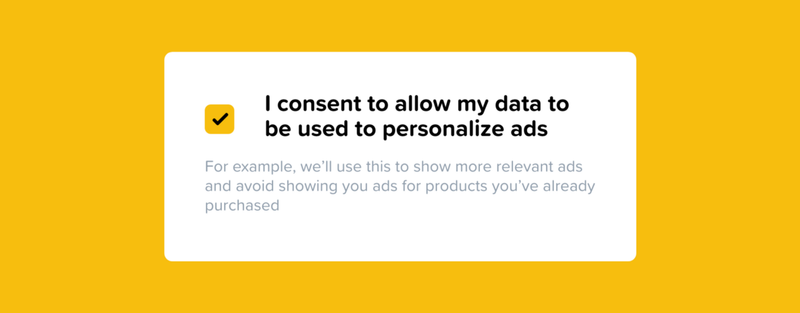
8. Skaidri privatumo politika

Nustokite slėpti viską už privatumo politikos.
Jei renkate vertingą informaciją, tai turėčiau žinoti ir sutikti. Galite patikslinti savo privatumo politikoje detales, bet nesąžininga įmonei slėpti svarbią informaciją dokumente, kurio niekas neskaito.
9. Padarykite prenumeratos atsisakymą kuo lengvesnį

Kuojų motelis yra tamsus UX modelis , kuriame labai lengva patekti į situaciją, o tada varginančiai sunku iš jos išeiti.
Jei užsiprenumeruoju jūsų produktą, padarykite, kad man būtų kuo lengviau atsisakyti prenumeratos.
Man nereikia skambinti klientų aptarnavimo tarnybai, siųsti el. laiško, skaityti DUK ar kalbėtis su agentu. Tiesiog duok man mygtuką „Atšaukti“ ir leisk man tęsti savo gyvenimą.
4 būdai, kaip suteikti savo dizainui nuojautos
Būdai, kaip pagerinti sąsajos dizainą.
Originalus straipsnis – 10 būdų, kaip pagerinti sąsajos dizainą .
10. Įkvėpkite savo raštu gyvybės
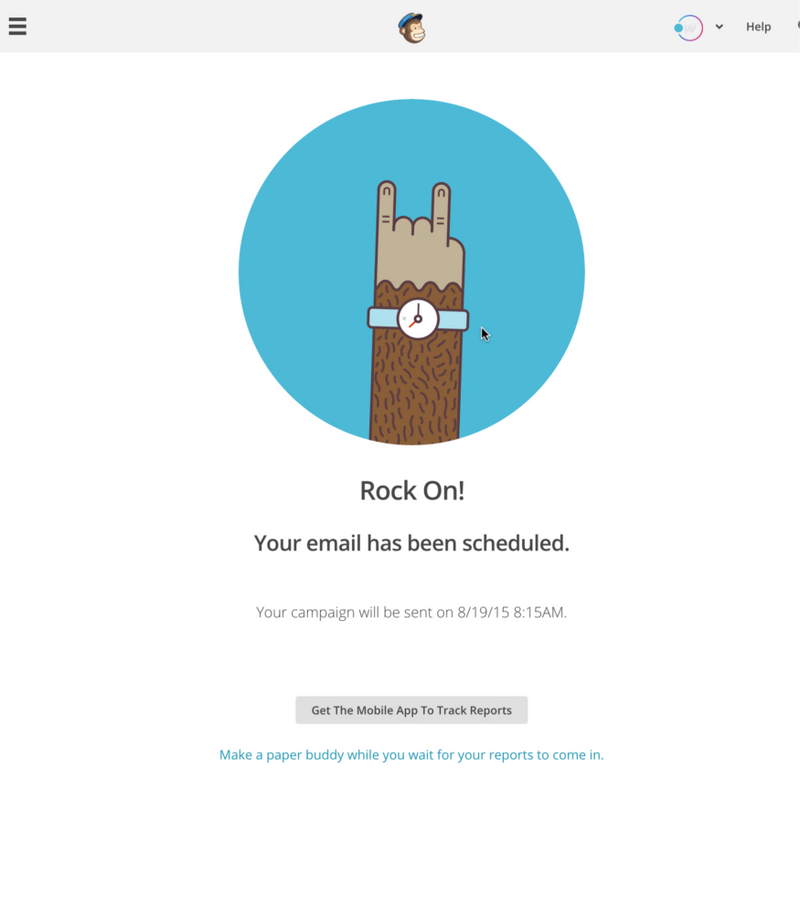
Net jei tai yra įkėlimo ekranas, vartotojai džiaugiasi mažomis detalėmis. Štai kodėl tokios įmonės kaip Old Spice ir Geico turi tokį prekės ženklo pripažinimą. Suteikdami savo rinkodarai humoro ir asmenybės, jie sukuria įsimintinesnę reklamą ir turinį.

Aarronas Walteris, „MailChimp“ UX direktorius , sako: „Pastebėjome, kad humoras, persipynęs su tekstu, „MailChimp“ beždžioniu Fredžiu ir daugybe velykinių kiaušinių, paslėptų darbo eigoje, kasdienę užduotį gali paversti patirtimi, kurios žmonės nekantriai laukia. ir kuriam kartais net nuobodu“.
Atgaivintas tekstas yra skirtumas tarp žodžių „kraunama...“ ir „mūsų puikiai apmokytų beždžionių komanda dirba ties tuo“. Tai netikėta ir smagu jūsų vartotojui.
Geras rašymas nebūtinai turi būti juokingas. Tai reiškia, kad reikia parašyti įdomią ir naudingą kopiją.
Humoras taip pat gali būti per didelis ir tiesiog netinkamas kai kurioms programoms ar pramonės šakoms. Kaip Lianna rašo savo svetainėje punchlinecopy : „Morgai, gydytojai ir atominės elektrinės turėtų likti atokiau nuo humoristinio teksto“.

MailChimp yra toks šaunus
Alexis Ohanian, vienas iš „Reddit“ įkūrėjų, sakė: „Skirkite šiek tiek laiko, kad jis taptų žmogiškesnis arba, priklausomai nuo prekės ženklo, šiek tiek juokingesnis, šiek tiek unikalesnis. Tai verta, ir tai yra mano tikslas.
Kurdami kitą produktą pagalvokite, kaip susieti patirtį su patrauklia ar juokinga kopija.
11. Pridėkite tamsios temos funkciją

„ProCreator“ autorius yra Dribbble
Priklausomai nuo programos, kurią kuriate, tamsiosios temos parinkties pridėjimas gali būti naudingas tokiems vartotojams kaip aš, kurie negali gyventi be tamsios temos. Tamsioji tema yra lengvesnė akims ir, skirtingai nei šviesioji, nesijaučiu taip, lyg žiūrėčiau į lemputę.
Tamsios temos kūrimas nedaug skiriasi nuo šviesios temos kūrimo. Tereikia kitokios spalvų paletės. Rekomenduočiau leisti vartotojui pasirinkti tamsią arba šviesią temą – galimybė perjungti šiuos du režimus pagerins jūsų programos našumą ir leis naudotojams valdyti savo patirtį.
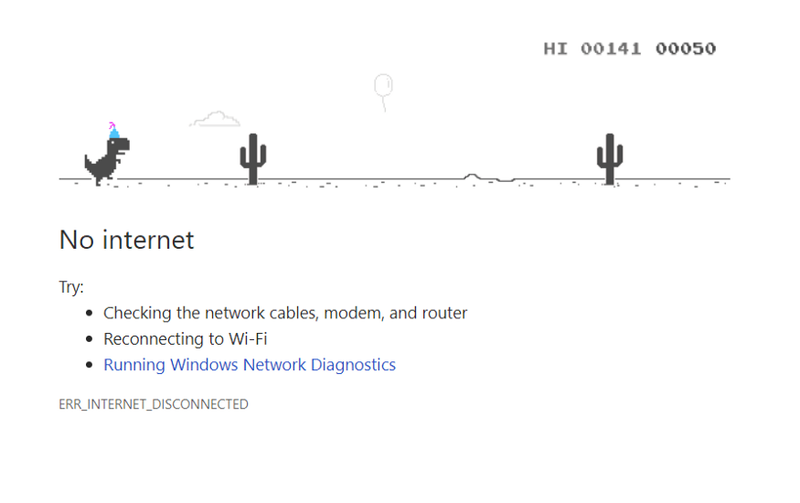
12. Padarykite klaidą, kuri neklysta.
Žiūrėkite į bet kokį įvykį programoje, kad ir koks jis įdomus būtų, kaip į galimybę suteikti nepamirštamų įspūdžių.
Klysti paprastai yra neigiama patirtis, bet jūs galite ją paversti teigiama, pridedant asmeniškumo ar linksmybių.

Mano mėgstamiausias pavyzdys yra „Google Chrome“ klaidos ekranas „Nėra interneto“. Jie suteikia vartotojui visą reikalingą informaciją apie tai, kaip ištaisyti klaidą, bet taip pat siūlo begalinį T-Rex dinozauro paleidimo žaidimą. Puiku!
Dar vienas iš mano mėgstamiausių puslapių yra 404 puslapis „Dribbble“. Tai puiku, nes leidžia vartotojams greitai grįžti prie dizaino peržiūros.
„Žmonės vis dar tviteryje rašo apie Hipmunk klaidų ataskaitą. Kodėl jie tai daro? Nes tai buvo smagi akimirka, nors jie darė kažką gana nuobodaus, pavyzdžiui, ieškojo skrydžio“, – sakė Alexis Ohanian, padėjęs paleisti Hipmunk.
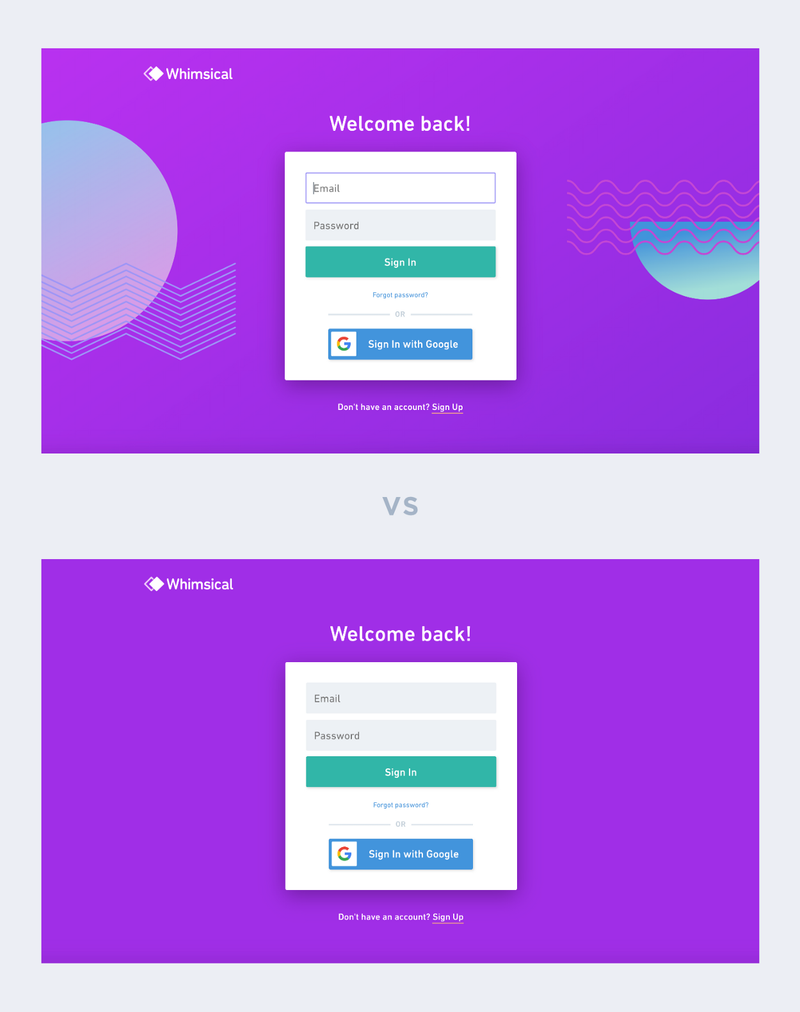
13. Pridėkite keletą raštų ir gradientų

Įnoringas registracijos ekranas
Šablonai ir gradientai yra dar vienas puikus būdas nepatrauklų turinį padaryti įtakingesnį ir estetiškesnį. Paprastų raštų ir gradientų pridėjimas prie vaizdų ar fonų suteikia švelnaus ir neįdomaus dizaino stiliaus ir nuojautos.

Iš UserTesting.com nukreipimo puslapio
Naudodami raštus galite būti tokie kūrybingi ar minimalistiniai, kiek norite. Tačiau jie neturėtų atitraukti dėmesio nuo pagrindinio turinio.
5 vartotojo sąsajos dizaino įsakymai
Dizaino principai, į kuriuos dažnai nepaisoma.
Originalus straipsnis – 10 vartotojo sąsajos dizaino įsakymų
14. Tuščios būsenos

Tuščios būsenos neturėtų būti tik tuščias ekranas
Paprastai ekranas, užpildytas vartotojo duomenimis, yra tuščias, nes vartotojas pirmą kartą atidarė jūsų produktą.
Tai gali būti knygų, projektų, užduočių, klientų ar dainų sąrašas, bet kadangi vartotojas dar nieko nepridėjo, jis tuščias.
Jei vietoje būsimo turinio paliksite tuščią lapą, praleisite galimybę pateikti patarimų ir informacijos apie savo programą.
Norėdami nukreipti vartotojus, turėtumėte naudoti tuščią būseną.
Galite naudoti tuščias būsenas, kad pateiktumėte patarimus, rekomendacijas ir galimų veiksmų apžvalgą, arba tiesiog pakeiskite tuščią būseną ekranu, kuriame vartotojai gali įvesti trūkstamą informaciją.
Kad ir ką nuspręstumėte daryti, įsitikinkite, kad nesakytumėte: „Čia dar nieko nėra...“
15. Tikslai

Turite padaryti valdiklius pakankamai didelius, kad tilptų žmogaus pirštas
Jei turite jutiklinę sąsają, sukurkite tinkamo dydžio spustelėjamus elementus.
Jei reikia vengti vieno elemento, kad pasirinktų kitą, tai vargina, o netyčia spustelėję ne tą elementą naudotojai nepatirs malonios patirties.
2 mm tarpas tarp elementų yra gera nykščio taisyklė, siekiant išvengti atsitiktinių spragtelėjimų.
Apple iPhone žmogaus sąsajos gairėse rekomenduojamas minimalus tikslinis dydis – 44 pikselių plotis ir 44 pikselių aukštis.
„Microsoft“ „Windows Phone“ vartotojo sąsajos projektavimo ir sąveikos vadove siūlomas jutiklinio objekto dydis – 34 pikseliai, o minimalus – 26 pikseliai.
16. Begalinis slinktis

Turėtumėte naudoti tik begalinį slinkimą sklaidos kanalo stiliaus turiniui
Begalinis slinkimas yra tai, ką naudoja visos socialinės žiniasklaidos programos. Nereikia naršyti į kitą puslapį, turinys įkeliamas asinchroniškai, vartotojui slenkant puslapiu.
Tai puikiai tinka naujienų kanalui, bet jei pranešimams, el. laiškams, užduotims, paieškoms ir pan. taikote begalinį slinktį, vartotojas negalės nustatyti, kur yra pradžia, vidurys ir pabaiga.
Kai vartotojas mato, kad sąraše yra 945 puslapiai, jis gali nuspręsti, ar susiaurinti sąrašą ieškodamas, rūšiuodamas ar filtruodamas. Jis negalės priimti tokio sprendimo, jei nežinos, kiek prekių yra sąraše.
17. Parodyk, nesakyk.

Nereikia skaityti instrukcijų, kad suprastumėte, kaip veikia programa
Posakis „nepasakyk, parodyk“ dažnai priskiriamas dramaturgui Antonui Čechovui. Tai technika, leidžianti skaitytojui patirti istoriją ne per autoriaus aprašymą, o per nuotaiką ir jausmus.
Vartotojai nenori skaityti, kad suprastų, kaip veikia programa – vietoj to parodykite jiems situaciją ir leiskite ją suprasti vizualiai.
Parodyti naudotojams, kaip naudoti jūsų produktą, visada yra geriau, nei jiems pasakyti.
Demonstraciniai vaizdo įrašai idealiai tinka sudėtingai programinei įrangai ir sąsajoms, bet jei vaizdo įrašas nėra pasirinktinis, patarimai ekrane yra puiki galimybė. Įsitikinkite, kad raginimai būtų vizualiai patrauklūs ir atmesti.
18. Natūralūs komponentai

Kai tik įmanoma, naudokite vietinius įrenginio sąsajos komponentus.
Naudodami komponentus, jau integruotus į gaminius, galime suteikti vartotojams žinomą patirtį ir išvengti spausdinimo klaidų.
Kad ir koks geras dizaineris bebūtumėte, negalite pateisinti datos rinkiklio sukūrimo kalendoriuje nuo nulio. Net jei jūsų pasirinkimas yra objektyviai geresnis, vartotojas vis tiek turės išmokti naują komponentą, jei jo įrenginyje jau yra įmontuotas puikus komponentas.
Natūralūs komponentai yra nieko gero – naudokite juos, kad sutaupytumėte komandos laiko ir pastangų bei sumažintumėte naudotojų sudėtingumą.
5 būdai, kaip pagerinti išskleidžiamuosius sąrašus
Tinkamai naudojant, išskleidžiamieji meniu neturi būti baisūs.
Originalus straipsnis – viskas, ką reikia žinoti apie išskleidžiamuosius sąrašus
19. Išmanieji numatytieji nustatymai

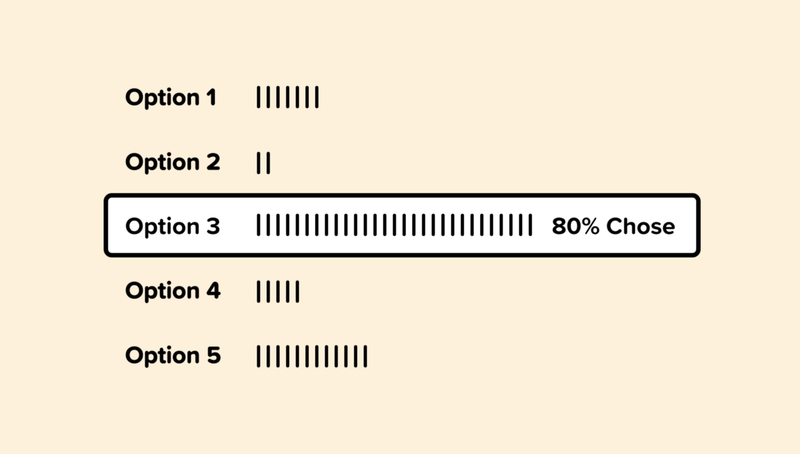
Naudodami analizę ir bendrus naudojimo modelius galime nustatyti, kuri išskleidžiamojo meniu parinktis pasirenkama dažniausiai.
Jei 80 % vartotojų pasirenka konkrečią parinktį, galime leisti 80 % vartotojų praleisti šį veiksmą ir padaryti jį numatytuoju.
Pavyzdžiui, jei mokate už greičio viršijimą svetainėje Kolorado valstijoje, tikslinga pasirinkti Koloradą kaip numatytąją būseną.
20. Supaprastinkite

Galime naudoti analizę, kad pamatytume, kurios išskleidžiamojo meniu parinktys gali būti nereikalingos.
Jei naudotojai pasirenka tik kelias parinktis, o kitas retai arba niekada nepasirenka, galime apsvarstyti galimybę jas pašalinti.
Dėl glaustų išskleidžiamųjų sąrašų mūsų lankytojai gali lengviau ir greičiau pasirinkti jiems tinkamiausią variantą.
21. Individualūs naudojimo būdai

Panašiai kaip Smart Defaults, galime iš anksto pasirinkti konkrečiam vartotojui būdingą parinktį.
Pavyzdžiui, jei vartotojas dažnai užsisako vietnamietiško maisto, galime iš anksto pasirinkti tą virtuvę ir pateikti atitinkamas pasirinkimo parinktis.
Kuo protingesni įvesties modeliai, tuo geriau mūsų vartotojams.
Tai taip pat tinka aviakompanijų ar kelionių programoms. Kai užsakymo svetainė žino, kur ir kur dažnai skrendate, šiuos nustatymus galima nustatyti kaip numatytuosius.
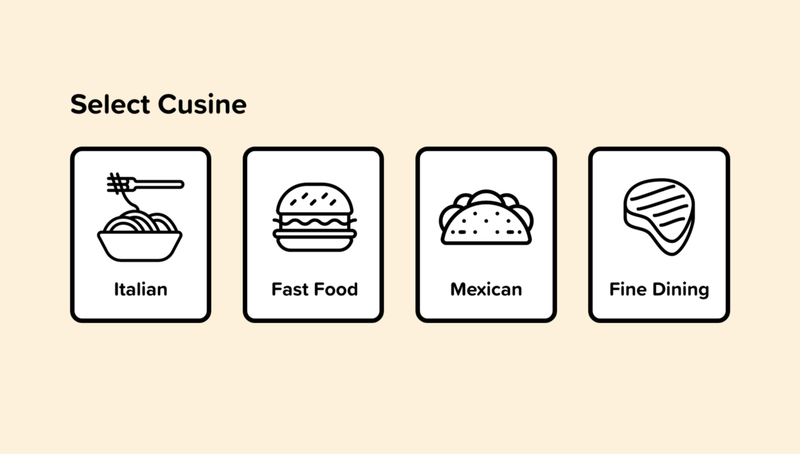
22. Naudokite vaizdinius elementus

Kartais parinktys išskleidžiamajame sąraše yra vaizdiniai elementai. Užuot įtraukę juos į išskleidžiamąjį sąrašą, turėtume sukurti sąsają, kad geriau juos atspindėtų.
Mes tai dažnai matome naudodami spalvų parinktis elektroninės prekybos svetainėse. Daug geriau vienu metu rodyti visas galimas spalvų parinktis nei paslėpti jas išskleidžiamajame sąraše.
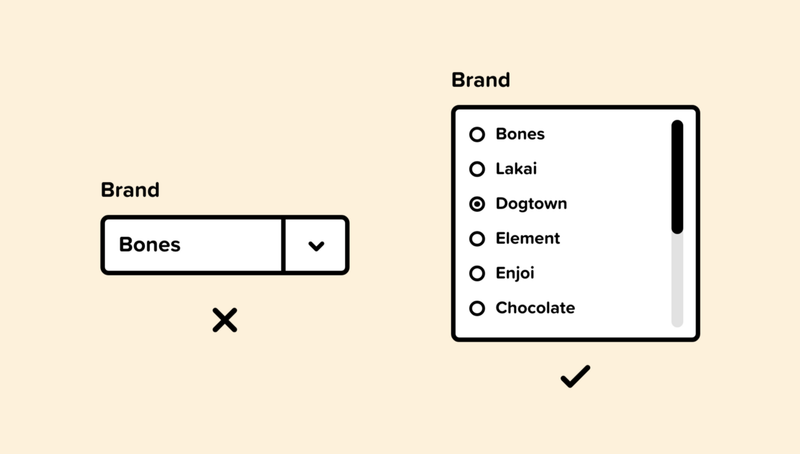
23. Naudokite sąrašo laukelius

Norėdami pamatyti parinktis, turite spustelėti išskleidžiamąjį sąrašą. Kita vertus, sąrašo laukelis leidžia vartotojui akimirksniu pamatyti visas galimas parinktis.
Sąrašo laukelyje gali būti žymimieji langeliai, radijo mygtukai arba perjungimo jungikliai.
Sąrašo laukeliai dažnai naudojami elektroninės prekybos svetainėse, kai pateikiamos kategorijos, dydis, kainų diapazonas, spalva ir kt.
6 bendravimo įgūdžiai UI/UX dizaineriams
Bendravimo įgūdžių ugdymas yra gyvybiškai svarbus norint sukurti sėkmingą UI ir UX dizaino karjerą.
Originalus straipsnis – 10 minkštųjų įgūdžių, skirtų UI ir UX dizaineriams .
24. Atsiliepimai

Konstruktyvių atsiliepimų teikimas ir žinojimas, kaip tinkamai reaguoti į nekonstruktyvų grįžtamąjį ryšį, yra svarbus įgūdis, kuris gali būti sudėtingas daugeliui naujų dizainerių.
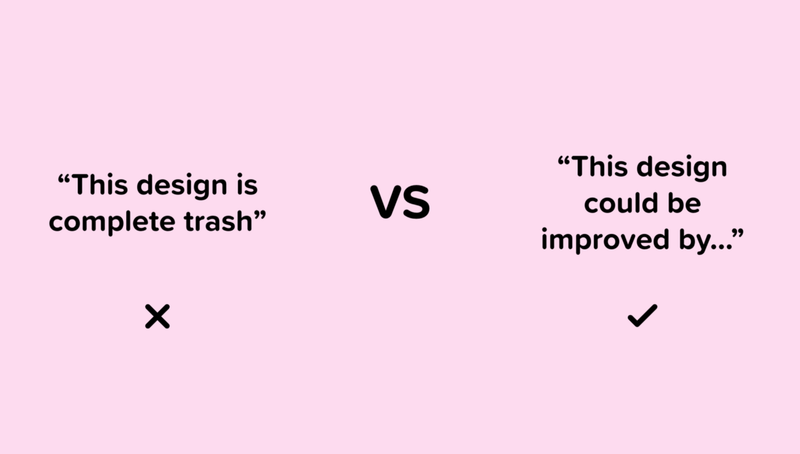
Nežinant pagrindinių grįžtamojo ryšio įgūdžių, klientai pateikia neaiškius ir nenaudingus atsiliepimus. Pavyzdžiui: „Ar galite tai padaryti populiariu?
Norėdami pateikti veiksmingą grįžtamąjį ryšį, turime aiškiai ir aiškiai reikšti mintis. „ Karjeros puslapyje naudojami vaizdai nelabai atspindi mūsų kultūrą. Parodykime žaismingą ir atsipalaidavusią atmosferą, kad galėtume geriau susisiekti su kandidatais, kuriuos tikimės pritraukti“ yra naudingesnis atsiliepimas nei „padaryti puslapį populiarų“.
Kalbant apie grįžtamojo ryšio gavimą, svarbu tiksliai apibrėžti, apie ką norime gauti grįžtamąjį ryšį. Taip pat turime būti atviri mūsų gaunamiems atsiliepimams ir prašyti paaiškinimų arba paaiškinimų dėl neaiškių komentarų.
25. Aktyviai klausykite

Aktyvus klausymasis yra susitelkimas į kitą žmogų, o ne į mintis, nuomones ar idėjas, kurios kyla mūsų galvoje.
Šis įgūdis efektyvus apklausiant klientus, bendraujant su kolegomis ar iš kliento gaunant informaciją apie verslo problemas.
Aktyvus klausymasis bus naudingas ne tik jūsų karjerai – tai padės draugystėje, interviu, intymiuose santykiuose ar bet kurioje veikloje, susijusioje su bendravimu su žmonėmis.
Žurnale „Forbes“ paskelbtas straipsnis „ 10 žingsnių į efektyvų klausymąsi “ puikiai tinka visiems, kurie tikisi patobulinti savo aktyvaus klausymo įgūdžius. Štai mano mėgstamiausi patarimai iš šio straipsnio:
- Atsigręžkite į garsiakalbį ir palaikykite akių kontaktą
- Įsiklausykite į pašnekovo žodžius ir pabandykite įsivaizduoti, ką jis sako.
- Nepertraukite ir neprimeskite savo „sprendimų“
- Palaukite, kol kalbėtojas sustos, kad galėtų užduoti tolesnius klausimus.
- Užduokite klausimus tik norėdami užtikrinti supratimą
- Reguliariai teikite pranešėjui grįžtamąjį ryšį (žodinį ar neverbalinį)
26. Kiekviena žinutė yra UX projektas

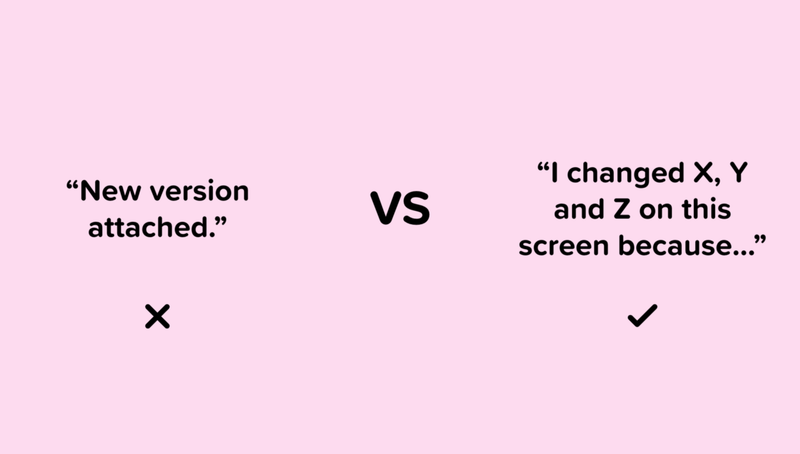
Kai siunčiame el. laišką, pranešimą ar laišką kolegai ar klientui, svarbu suformuluoti pranešimą taip, kad kitame gale būtų mažiau darbo.
Jei žmonėms, su kuriais dirbame, kiekvienas bendravimas taps sklandžiu, darbas su mumis bus malonesnis ir pagerins mūsų, kaip UX dizainerio, reputaciją.
Užuot siuntę pranešimus, kuriuose reikalaujama, kad kitas asmuo atliktų darbą, pvz., „Esu tikras, kad yra produktas, kurį galime naudoti“ , turėtume palengvinti jiems tai ir pasakyti kažką panašaus: „Atlikau kai kuriuos tyrimus ir radau produktų x , y ir z , kurie gali išspręsti mūsų problemą.
Skirdami kelias papildomas minutes savo žinutei parašyti, gali labai pasikeisti kitų patirtis dirbant su jumis.
27. Atsikratykite savo ego

Mums patinka, kai žmonės mus giria, tai yra žmogaus prigimtis. Tačiau svarbu sugebėti atskirti save (ir savo ego) nuo savo darbo.
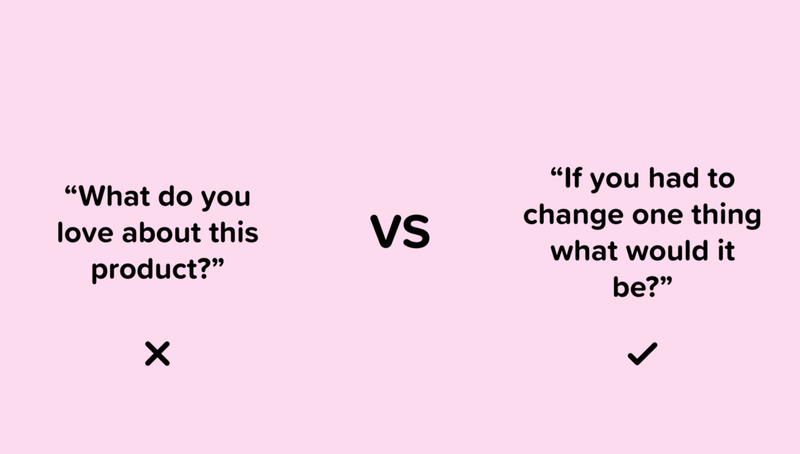
Gaunant atsiliepimus daug naudingiau sutelkti dėmesį į tobulinimo sritis, o ne ieškoti komplimentų, kas patiko vartotojui. Užuot siekę pripažinimo už gerai atliktą darbą, paklauskite žmonių, ką jie keistų.
Sulaukę atsiliepimų, su kuriais nesutinkate, nesiginkite, o klauskite pašnekovų, ką jie keistų ar kaip tai įsivaizduotų.
Gebėjimas nesijausti įžeistas dėl neigiamų komentarų apie dizainą yra sunkiai įgyjamas įgūdis, tačiau labai svarbus.
28. Autodidaktizmas
Autodidaktas – savamokslis žmogus, turintis valios tapti savo sėkmės varomąja jėga. UI ir UX dizaino sritys nesiremia įmantriais laipsniais ar diplomais – sėkmė priklauso nuo darbo etikos ir nuoseklumo.
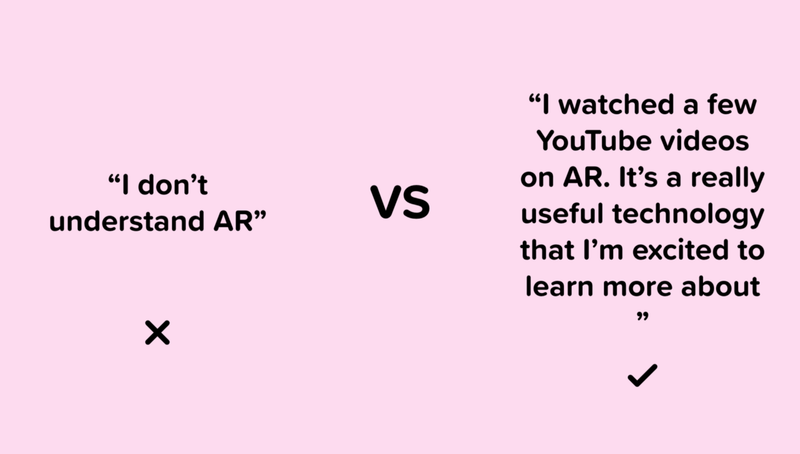
Būti autodidaktu yra svarbus įgūdis, nes kiekvienas projektavimo srityje tam tikru momentu susiduria su problemomis, nepažįstamu žargonu, naujomis programomis ir pan., kurių nesuprato.
Iškilus tokiai neišvengiamai problemai, negalime grįžti į mokyklą pasidomėti, kaip tai daroma, ir negalime nuolat varginti savo kolegų. Turėdami įgūdžių ir valios viską išsiaiškinti patys, galėsime augti kūrybiškai.
Naudodami internetą neturime pasiteisinimo, kad negalime išmokyti visko, ką norime žinoti apie vartotojo sąsają ir UX dizainą. Viskas, ko mums reikia, yra priešais mus, tačiau tuo pasinaudos tik turintys savidisciplinos.
29. Prisitaikymas

Ne paslaptis, kad skaitmeninis ir fizinis pasauliai nuolat tobulėja.
Būtina, kad dizaineriai susipažintų su naujomis technologijomis, produktais, tendencijomis ir kt.
Ne tik rizikuojame, kad mus pakeis kiti dizaineriai, bet ir rizikuojame praleisti galimybes tobulinti savo gaminių patirtį.
Jei prisitaikysite ir imsitės iniciatyvos mokytis apie žlugdančias technologijas, galėsite išlikti priekyje ir užtikrinti, kad vis dar turėsite darbą, nepaisant neišvengiamų pokyčių, su kuriais susidurs mūsų pramonė.
4 dažniausiai pasitaikančios vartotojo sąsajos dizainerių klaidos
Kurdami kitą sąsają atminkite šias klaidas.
Originalus straipsnis – 10 dažniausiai pasitaikančių vartotojo sąsajos dizainerių klaidų
30. Masto ignoravimas

Įprasta, kad dizaineriai įdiegia funkcijas, kurios supaprastina kūrimo procesą ir neprideda programos vertės. Dėmesys verslo tikslams, projekto apimčiai, terminams ir gaminių kūrimo būdui yra vertingas aspektas teikiant pirmenybę dizaino ypatybėms.
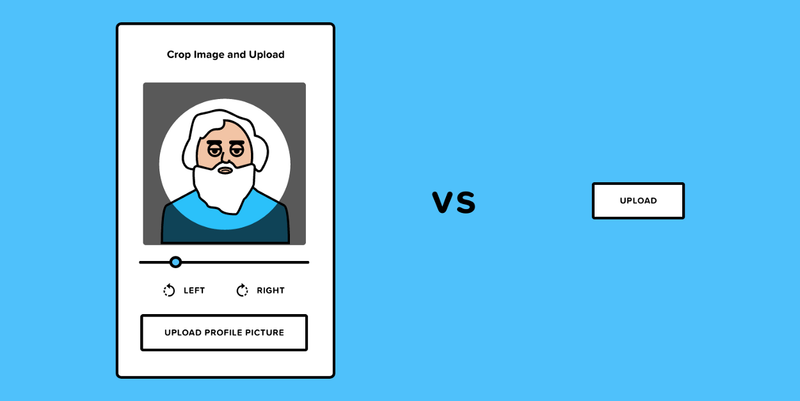
Jei, pavyzdžiui, sukursime galimybę įkelti profilio nuotrauką, bet taip pat pridėsime funkcijos apkarpyti, keisti mastelį ir pasukti nuotrauką, tai be reikalo apsunkins dizainą.
Į savo dizainą įtraukti mygtuką „pasukti“ arba „apkarpyti“ nėra sunku, tačiau jį įgyvendinti būtų sunkiau. Geriausia vengti pridėti funkcijų, nebent jos yra būtinos programai. Visada verslo ir vartotojų tikslus laikykite projektavimo proceso priešakyje.
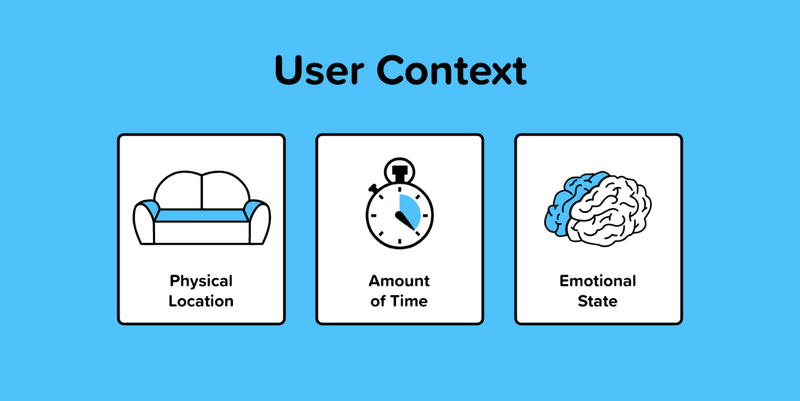
31. Atsižvelkite į vartotojo kontekstą

Yra įvairių kontekstinių veiksnių, turinčių įtakos vartotojo elgesiui sąveikaujant su sąsaja. Apsvarstykite, kur yra naudotojas, naudodamasis mūsų programa, kiek laiko jis turi ir kokia yra jo emocinė būsena.
Puikus to pavyzdys yra miego ciklo programėlė . Programėlė turi raminantį, tamsų ekraną ir puikiai tinka tiems, kurie nustato žadintuvus prieš miegą.
Visur galite pamatyti gerų ir blogų pavyzdžių. Navigacijos programoms reikia minimaliai skaityti ar liesti, „Kindle“ neakina skaitant lauke, užrašų programėlės pasiekiamos neprisijungus ir pan.
Jei mūsų programą ketinama naudoti veikiant, yra tam tikrų apribojimų ir svarstymų, į kuriuos reikia atsižvelgti kuriant dizainą.
Geriausias būdas užtikrinti, kad mūsų sąsaja ir patirtis atitiktų vartotojo kontekstą, yra išbandyti ją situacijose, kuriose ji gali būti naudojama, ir išbandyti ją su vartotojais.
Shopify turi puikų straipsnį apie dizainą atsižvelgiant į vartotojo kontekstą , kurį rekomenduoju visiems, norintiems sužinoti daugiau šia tema.
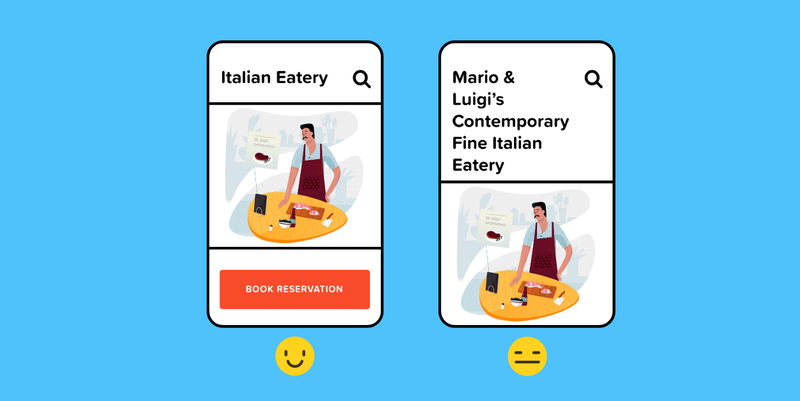
32. Susikoncentruokite į tai, kaip tai atrodo, o ne į tai, kaip tai veikia.

Vienas dalykas, kurio kiekvienas vartotojo sąsajos dizaineris nekenčia, yra sulaužyti savo dizainą.
Turinys gali pabloginti sąsajos išdėstymą arba estetinį patrauklumą. Tai gali būti nepatogu dizaineriui, tačiau tai yra svarbus komponentas kuriant lankstų, keičiamo dydžio ir patogų vartotojui produktą.
Kai makete, kurį siunčiu į gamybą, yra šešių raidžių pavadinimas, jis tikriausiai atrodo puikiai, bet kas nutinka, kai Hubertas Blaine'as Wolfeschlegelsteinhausenbergerdorffas Sr. bandysi naudotis programa?
Išbandykite dizainą ir žengkite žingsnį atgal, kad įsitikintumėte, jog sąsaja gali atitikti įvairius naudojimo atvejus, o ne tik tobulą.
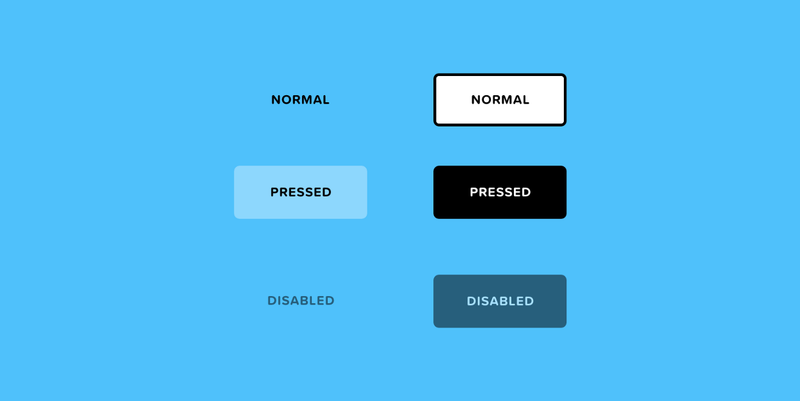
33. Trūksta projektavimo būsenų

Projektavimo metu praleistos būsenos arba sukurs patirties spragą, arba dizaineris turės jas užpildyti patiems. Ateityje tai dažnai gali sukelti dizaino neatitikimų ir gedimų.
Turime atsižvelgti į visas galimas būsenas, tokias kaip klaida, sėkmė, aktyvi, išjungta, užvedimas, tuščia, užpildyta, įkeliama – tik keletas.
Pavyzdžiui, jei kurčiau pageidavimų sąrašą, prieš vartotojui ką nors įtraukdamas į pageidavimų sąrašą turėčiau atsižvelgti į būseną – tuščią būseną. Be šios būsenos bus patirties spraga.
5 idėjos iš „Apple“ žmogaus sąsajos projektavimo vadovo
Įsidėmėtinos „iOS“ dizaino gairės.
Originalus straipsnis – 10 idėjų iš Apple žmogaus sąsajos projektavimo gairių
34. Atidėti registraciją kuo ilgiau

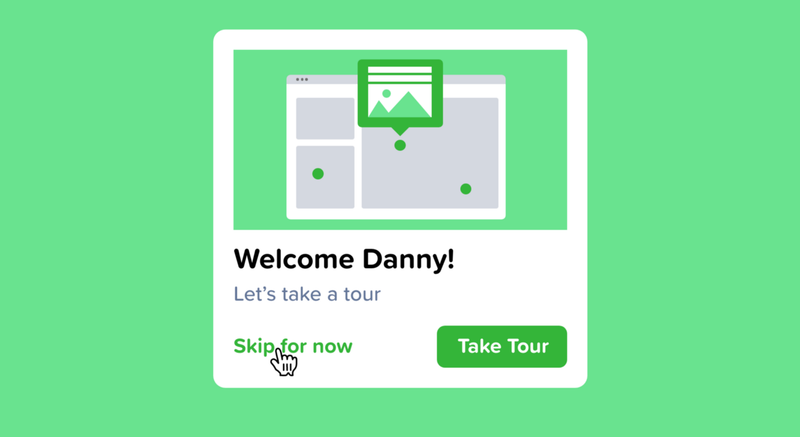
„Žmonės dažnai atsisako programų, kai turi prisiregistruoti prieš darydami ką nors naudingo. Prieš įsipareigodami suteikite jiems galimybę įsimylėti jūsų programą. Naudodami apsipirkimo programą žmonės gali peržiūrėti jūsų produktus iš karto po paleidimo ir užsiregistruoti tik tada, kai yra pasirengę pirkti. Naudodami srautinio perdavimo programą, žmonės gali tyrinėti jūsų turinį ir pamatyti, ką jūs siūlote, prieš prisiregistruodami ką nors žiūrėti. – „Apple“ autentifikavimo gairės
„Apple“ ragina mus iš naujo įvertinti programos prisiregistravimo patirtį. Jei įmanoma, visiškai pašalinkite registraciją ir prenumeratą.
Deja, šiuo metu kuriama programa neleidžia man visiškai pašalinti registracijos. Tačiau registracijos ekraną perkėliau į naujų naudotojų priėmimo proceso pabaigą, kad jie bent jau galėtų pajusti, kokia bus patirtis prisiregistravę.
Taip pat naudinga pristatyti įvairias registracijos parinktis, kad būtų patogu prisiregistruoti. Programa, su kuria šiuo metu dirbu, palaiko automatinį slaptažodžių pildymą , prisijungimą naudojant „Facebook“, „Google“, „Apple“ paskyras ir registraciją el. paštu.
35. Rodyti turinį kuo greičiau

Nepainiokite paleidimo ekrano su paleidimo ekranu . Paleidimo ekrane pateikiami puslapio elementai. Sukurkite paleidimo ekraną, kuris yra beveik identiškas pirmajam programos ekranui.
„Jei įkelties ekrane pridėsite skirtingai atrodančių elementų, žmonės gali patirti erzinantį blyksnį tarp paleidimo ekrano ir pirmojo programos ekrano, kai įkėlimas bus baigtas. Taip pat įsitikinkite, kad paleidimo ekranas atitinka esamą įrenginio rodymo režimą, žr. „ Tamsioji tema “. - Paleidimo ekrano gairės
„Neverskite žmonių laukti, kol turinys bus įkeltas, kol pamatys laukiamą ekraną. Nedelsdami bendrinkite ekraną ir naudokite rezervuotos vietos tekstą, vaizdus ar animaciją, kad parodytumėte, kur turinys dar nepasiekiamas. Įkeldami turinį pakeiskite šiuos rezervuotos vietos elementus. Kai tik įmanoma, iš anksto įkelkite būsimą turinį fone, pvz., kai leidžiama animacija arba kai vartotojas naršo lygį arba meniu." – Apple įkėlimo gairės
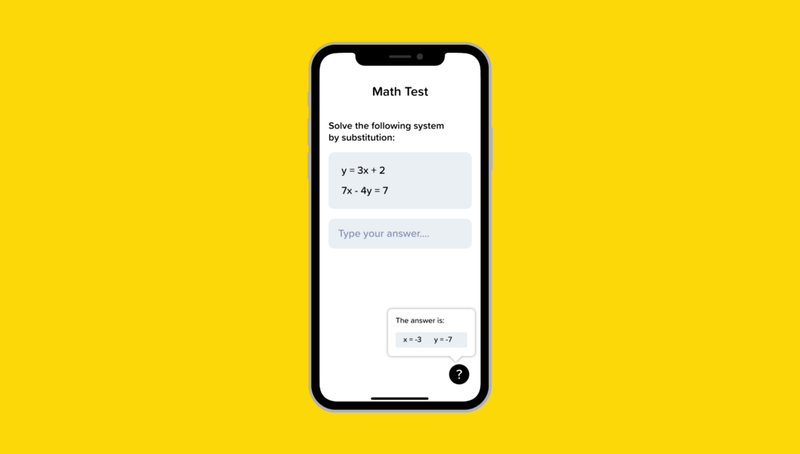
36. Numatykite, kada gali prireikti pagalbos.

„Iš anksto nustatykite, kada žmonės gali įstrigti. Pavyzdžiui, žaidimas gali parodyti naudingų patarimų, kai jis pristabdytas arba veikėjas nejuda. Leiskite žmonėms dar kartą žiūrėti mokymo programas, jei jie ką nors praleido pirmą kartą." – Apple App Architecture Guidelines
Pridėjus greitų patarimų, paslaugų pokalbių, pokalbių robotų, DUK, pagalbos centro ir kt., bus sukurta patikima sistema vartotojams, kurie gali susipainioti.
Kuriamoje programoje yra keli atvejai, kai pridedu pagalbos piktogramas, kad supažindinčiau vartotoją su tuo, ką reiškia veiksmai. Taip mano sąsaja išlieka švari, bet taip pat suteikiama galimybė prireikus sužinoti daugiau.
37. Jei reikia, padėkite žmonėms neprarasti informacijos.

„Nesvarbu, ar žmonės naudoja atmetimo gestą ar mygtuką, norėdami uždaryti vaizdą, jei dėl veiksmo gali būti prarastas vartotojo sukurtas turinys, pateikite veiksmų lapą, kuriame paaiškinama situacija ir pateikiami būdai, kaip ją išspręsti.
„Pasitikėkite, kad jūsų darbas visada išsaugomas, nebent jis būtų anuliuotas arba ištrintas. Apskritai neverskite žmonių aiškiai išsaugoti failų. Vietoj to, automatiškai išsaugokite pakeitimus reguliariais intervalais, kai atidarote ir uždarote failus bei perjungiate į kitą programą. Kai kuriais atvejais, pavyzdžiui, redaguojant esamą failą, išsaugojimo ir anuliavimo parinktys vis tiek gali būti prasmingos patvirtinti, kad pakeitimai iš tikrųjų buvo išsaugoti .
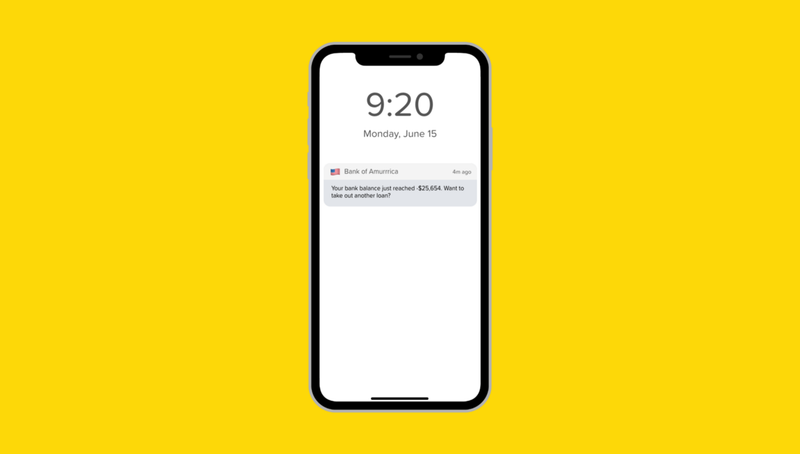
38. Į pranešimą neįtraukite konfidencialios ar asmeninės informacijos.

„Negalite numatyti, ką žmonės darys gavę pranešimą, todėl svarbu stengtis neįtraukti neskelbtinos informacijos, kuri gali būti rodoma įrenginio ekrane. – „Apple“ pranešimų gairės
6 elgesio modeliai UX dizaine
Įprastas žmonių elgesys, susijęs su gaminio dizainu.
Originalus straipsnis – 10 UX dizaino elgesio modelių
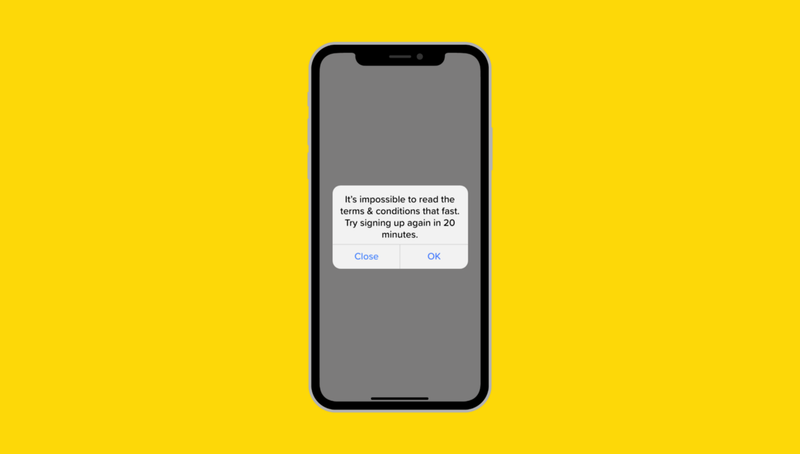
39. Saugus tyrimas

„Leiskite tyrinėti nepasiklydus ir nepatiriant bėdų“.
„Kai kas nors jaučia, kad gali tyrinėti sąsają nepatirdamas siaubingų pasekmių, jis greičiausiai sužinos daugiau ir jausis pozityvesnis nei tas, kuris netyrinėja. Gera programinė įranga leidžia žmonėms be streso išbandyti kažką nepažįstamo, atsitraukti ir išbandyti kažką kitokio.
Skirtingai nei realiame pasaulyje, sąsajos leidžia vartotojams lengvai ištaisyti savo klaidas. Jei išpilate kavą ant sijono, jūs negalite paspausti CTRL + Z, priešingai, sąsajos dizainas turėtų paskatinti vartotojus ištirti įvairias parinktis ir grįžti ten, kur jie pradėjo, arba lengvai atšaukti bet kokius veiksmus.
Pavyzdžiai:
- Atgal mygtukai, leidžiantys lengvai grįžti ten, kur pradėjau
- Taikykite nuotraukų filtrus, kuriuos galiu lengvai atšaukti, jei rezultatas man nepatinka
- Istorijos išsaugojimas
- Dokumentų atšaukimo mygtukas
40. Momentinis pasitenkinimas

„Noriu ką nors padaryti dabar, o ne vėliau“.
„Žmonėms patinka iš karto matyti savo veiksmų rezultatus – tai žmogaus prigimtis. Jei vartotojas pradeda naudoti programą ir per pirmąsias kelias sekundes patiria „sėkmingą patirtį“, tai malonus jausmas! Labiau tikėtina, kad jis ir toliau jį naudos, net jei vėliau taps sunkiau. Jis jausis labiau pasitikintis, nei skyręs laiko paraiškai išsiaiškinti.
Mūsų sparčiai besivystančiame skaitmeniniame pasaulyje viskas tampa daug greičiau ir paprasčiau. Ar tu alkanas? Maistas pristatomas į namus per 30 minučių ar greičiau. Turiu eiti? Uber yra vos kelios minutės kelio. Nori pasimatymo? Pasimatymų programose per kelias sekundes galite rasti galimą atitikmenį. Sąrašas tęsiasi...
Jei mūsų gaminys nesuteikia momentinio dopamino poveikio, kyla pavojus, kad vartotojas pasirinks konkurento produktą. Pagalvokite, kaip suteikti vartotojams pasitenkinimo ar pasiekimo jausmą.
Pavyzdžiai:
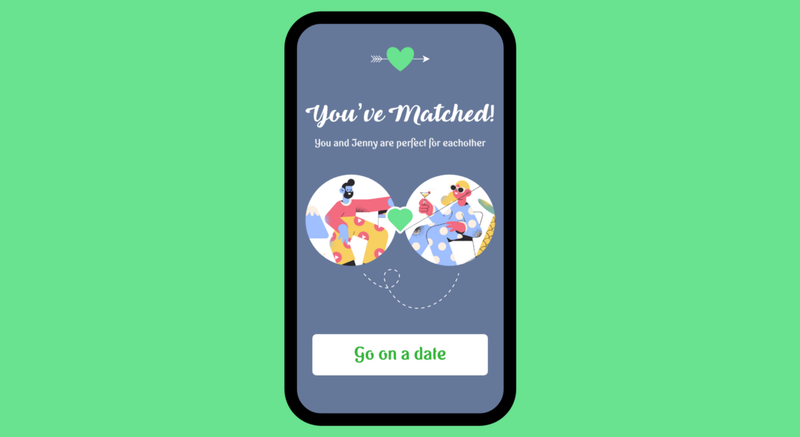
- Piršlybos pažinčių programoje
- Konfeti sprogimas , kai susiformuoji įprotis
- Skambinkite Uber
41. Priklausomybė

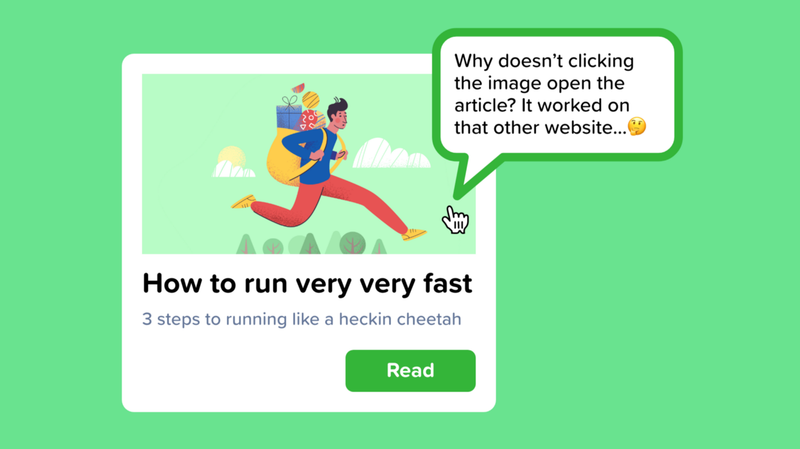
„Šis gestas veikia visur; Kodėl jis čia nedirba?"
„Kai naudojate sąsają pakartotinai, dažnai pasikartojantys fiziniai veiksmai tampa refleksyvūs: paspauskite Ctrl-S, kad išsaugotumėte dokumentą, paspauskite mygtuką Atgal, kad išeitumėte iš tinklalapio, paspauskite Grįžti, kad uždarytumėte modalinį dialogo langą, gestų naudojimas langams atidaryti ir sumažinti. – net paspaudus stabdžių pedalą automobilyje. Vartotojui nebereikia sąmoningai galvoti apie šiuos veiksmus. Jie tapo įprasti“.
Kaip žmogus, kuris kasdien naudojasi „Figma“, „XD“ ir „Sketch“, esu sužavėtas tuo, kad dauguma valdiklių yra vieningi, tačiau vis tiek mane erzina skirtumai.
Jei yra sąveikos ar sąsajos pramonės standartas, geriau jo laikytis – esamų modelių perkūrimas suklaidins vartotoją. Išsaugokite savo kūrybiškumą kitiems produkto aspektams.
Pavyzdžiai:
- CTRL + S, CTRL + Z
- Braukite kairėn arba dešinėn, kad pereitumėte į kitą arba ankstesnį ekraną
- Paspauskite X, kad išeitumėte iš dialogo lango
- Braukite žemyn, kad atnaujintumėte ekraną mobiliajame telefone
42. Atidėtas pasirinkimas

„Nenoriu dabar į tai atsakyti; tik leisk man baigti!
„Tai kyla iš žmonių troškimo akimirksniu pasitenkinti. Jei proceso metu į užduotį orientuotam vartotojui užduosite nereikalingų klausimų, jis gali norėti praleisti klausimus ir grįžti prie jų vėliau. Pavyzdžiui, kai kuriose internetinėse pranešimų lentose taikomos ilgos ir sudėtingos vartotojų registravimo procedūros. Ekrano vardai, el. pašto adresai, privatumo nustatymai, avatarai, aprašymai... sąrašas tęsiasi ir tęsiasi. „Bet aš tiesiog norėjau paskelbti nedidelį pranešimą“, - sako vartotojas.
„Kodėl gi neleisti jam praleisti daugumos klausimų, atsakyti į minimumą ir sugrįžti vėliau (jei išvis) užpildyti likusius? Priešingu atveju jis gali praleisti pusvalandį atsakydamas į klausimus ir pasirinkdamas tobulą avataro įvaizdį.
Kaip UX dizaineriai, turime pagalvoti, kur galėtume sutrumpinti formą. Neprašykite nereikalingos informacijos, bet dar svarbiau – leiskite informaciją įvesti vėliau arba padarykite ją neprivaloma.
Viskas, kas nėra būtina, turėtų būti praleista.
Pagrindiniai klausimai:
- Neimkite per daug žingsnių
- Leiskite vartotojams „praleisti“ klausimus
- Atskirkite svarbius klausimus nuo nesvarbių
- Leiskite naudotojams vėliau pridėti, keisti ar redaguoti atsakymus
43. Organizuotas kartojimas

"Kiek kartų turiu tai kartoti?"
„Daugelyje programų vartotojai kartais turi atlikti tą pačią operaciją vėl ir vėl. Kuo jiems lengviau, tuo geriau. Jei galite sumažinti operaciją iki vieno klavišo paspaudimo arba paspaudimo vienam pakartojimui arba, dar geriau, vos kelių klavišų paspaudimų ar paspaudimų per visus kartojimus, atleidžiate vartotoją nuo monotoniško darbo.
Pirmojoje savo įmonėje daug aptarnavau klientus ir nuolat kopijuodavau tuos pačius bendruosius atsakymus iš dokumento. Galiausiai nusprendžiau, kad turi būti geresnis būdas. Taip buvo – radau „Chrome“ plėtinį, kuris naudojo teksto spartųjį klavišą automatiniam atsakymų užbaigimui. Jei įvesčiau „sveikinu“, jis automatiškai įterptų mano sveikinimo pranešimą.
Taip sutaupiau daug laiko ir supratau, kaip svarbu optimizuoti naudotojo patirtį atliekant dažnai kartojamus veiksmus.
Jei naudotojai nuolat kartoja tą pačią komandą ar veiksmą, sukurkite sparčiąjį klavišą arba darbo eigą, kad palengvintumėte jų gyvenimą.
Pavyzdžiai:
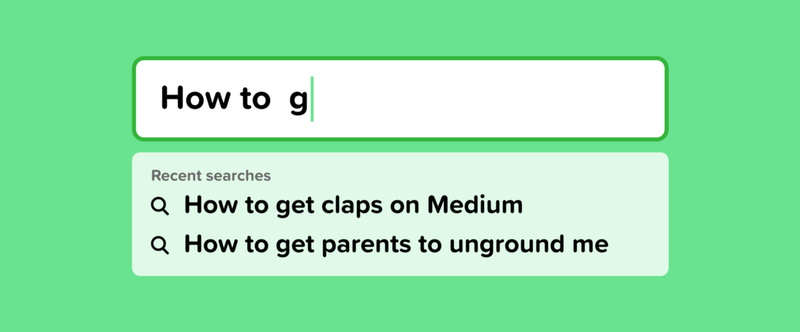
- Automatinis užbaigimas, kai pradedate vesti tekstą
- „Google Chrome“ automatiškai atlieka „yo“ užklausą youtube.com
- Automatizuokite įprastus „Slack“ procesus naudodami „Workflow Builder“.
- Ištrinti viską arba Pasirinkti viską mygtukai
4 patarimai ir pratimai, kaip lavinti kūrybiškumą
Esate kūrybingas – leiskite man tai jums įrodyti.
Originalus straipsnis – 10 patarimų ir pratimų, kaip lavinti jūsų kūrybiškumą.
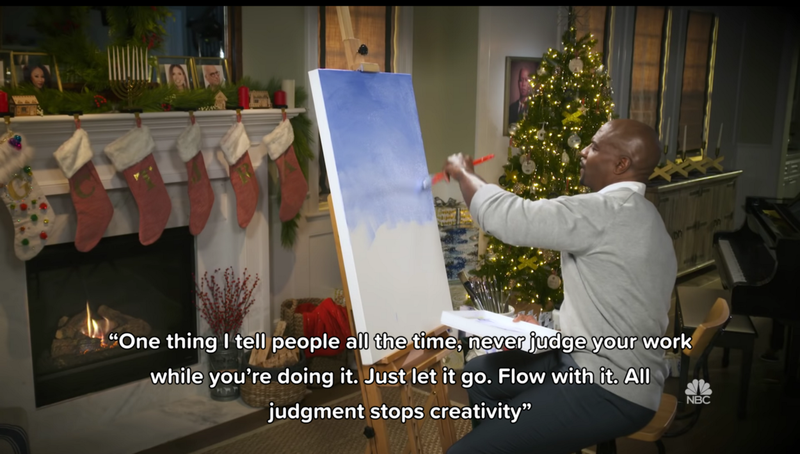
44. Neteisk

„Aš visada sakau žmonėms: niekada nevertinkite savo darbo, kai jį darote. Tegul viskas vyksta savo vaga. Bet kokie vertinimai stabdo kūrybiškumą.
– Terry Crews
Jei paprašysite pilno kambario žmonių parašyti tekstą, nupiešti paveikslėlį, sugalvoti verslo idėją ar sukurti ką nors su „Lego“, išgirsite niurzgimą „man tai blogai“ arba „aš nesu kūrybingas. .
Tokio mąstymo problema yra ta, kad mes pasiduodame net nepradėję. Tada, kai tik pradedame, kiekvieną sprendimą priimdami išskaidome.
Kūrybiškumo raktas yra išsivaduoti nuo sprendimų ir leisti nesąmoningoms mūsų proto dalims perimti viršų.
„Jei išgirsite balsą, kuris jums sako: „Tu negali piešti“, būtinai pieškite, ir tas balsas nutils.
– Vincentas Van Gogas
Mes laikomės tokių aukštų standartų, kad tai riboja mūsų galimybes kurti bet ką.
Užuot labiau kreipę dėmesį į savo idėjų kokybę ar stengdamiesi kuo geriau atlikti savo darbą, turėtume sutelkti dėmesį į kūrimą – vėliau visada galime tai patobulinti.
45. Kiekis viršija kokybę

Mano bandymas
Užuot kreipę dėmesį į produkto kokybę, sutelkite dėmesį į kiekį. Kiekybiniai pratimai puikiai tinka kūrybiškumui, nes jie moko mus, kad kūrybiškumas yra saviraiška, o ne rezultatai.
Mes instinktyviai filtruojame savo idėjas, kai jos kyla. Kiekybės prieš kokybę principas moko išbandyti visas idėjas – net ir blogas.
Jei kada nors dalyvavote protų šturme, girdėjote lyderį sakant, kad „blogų idėjų nėra“. Protų šturmo tikslas – kuo daugiau idėjų sukaupti popieriuje, nes vėliau jas visada galima nušlifuoti.
Vienas iš mano mėgstamiausių kiekio pratimų yra 30 ratų iššūkis. Šiame iššūkyje jūs siekiate per 5 minutes įveikti kuo daugiau ratų. Išbandykite patys ir pamatysite, kiek daug galite nuveikti – štai tuščias lapas.
Tikslas yra ne nupiešti nuostabias nuotraukas, o užpildyti visus apskritimus, kol laikas nesibaigs. Tai išmokys mažiau jaudintis dėl savo meninių sugebėjimų ir per trumpą laiką sugeneruos daug idėjų.
46. Atjungti

„Socialinė žiniasklaida kolonizavo kažkada šventą erdvę, kurią užėmė tuštuma: erdvę, skirtą mintims ir kūrybai.
– Mahershala Ali
Šiuolaikiniame pasaulyje nė minutei nepaliekame be pramogų. Bet kokia nuobodulio akimirka yra pripildyta stimuliacijos iš mūsų mobiliojo įrenginio, reklamos, televizijos, žurnalų, vaizdo žaidimų ir pan.
Mūsų prietaisai ir technologijos yra puikūs saikingai, tačiau kartais jų išjungimas ir nuobodulio būsena gali padaryti stebuklus mūsų protui ir kūrybiškumui.
Stalo žaidimą „Scrabble“ išrado nuobodžiaujantis ir bedarbis Alfredas Mosheris Buttsas. Nedarbo nuobodulys Buttui padėjo. „Na, aš nieko nedariau“, - prisimena jis. „Tai buvo problema. Neturėjau ką veikti. Aš neturėjau darbo. Taigi aš maniau, kad sugalvosiu žaidimą“.
Nuobodulys gali būti pokytis, kurio reikia norint, kad jūsų idėjos prasiskverbtų pro triukšmą.
Užaugome vidury niekur Pensilvanijos kaime, neturėjome televizoriaus, vaizdo žaidimų, mokiausi namuose, todėl didžiąją ankstyvosios vaikystės dalį turėjau nedaug draugų. Mes nebuvome amišai, nors ir nebuvome toli nuo jų.
Daugumai žmonių šie mano gyvenimo metai gali atrodyti nuobodūs. Bet taip buvo visai ne. Tai atvedė į kūrybiškiausius mano gyvenimo metus. Radau būdų, kaip pramogauti, išardydamas žaislus, statydamas iš „Lego“ ir „Lincoln Logs“, piešdamas ir „išradęs daiktus“.
Raskite ramybės ir nuobodulio akimirkų, kad įžiebtumėte savo kūrybinę kibirkštį.
47. Išbandykite naujus dalykus

Kaip ir skaitymas, kuo daugiau informacijos ir įgūdžių žinosime ir suprasime, tuo lengviau bus užmegzti kūrybinius ryšius tarp nesusijusių dalykų.
Pastaraisiais metais išbandžiau improvizaciją, lankiau nuogo modeliavimo pamokas, parkūro pamokas, įgijau nardymo pažymėjimą, keliavau ir dar daugiau.
Nesitikėjau tapti parkūro meistru ar menininku – tiesiog norėjau sužinoti ką nors naujo ir nepažįstamo.
Kiekviena patirtis suteikia mums geresnį pasaulio supratimą ir gali įkvėpti mus naujoms idėjoms ateityje. Raginu visus išbandyti naujus dalykus, nes niekada nežinome, iš kur ateis kitas mūsų įkvėpimo pliūpsnis.
Įvertinkite straipsnį
Viršutinis paveikslėlis: © Leone Venter