Kuo skiriasi geras UX dizainas nuo erzinančio? Analizuojame Ozon, Golden Apple ir kitų prekių ženklų atvejus. Mes jums pasakysime, kaip sukurti programą, kad auditorija atiduotų visus savo pinigus.
Nepatenkinti vartotojai, pikti atsiliepimai ir pardavimo trūkumas yra tai, ką gausite, jei jūsų produkto UX dizainas yra prastas. Mes jums pasakysime, kaip sukurti programą, kad auditorija ją įvertintų, mylėtų, rekomenduotų draugams ir atiduotų visus savo pinigus.

Sveiki 🖐🏻 Mano vardas Katya, aš esu UX/UI dizainerė iš — MVP plėtros studijos pradedantiesiems ir verslui. Mes visada gaminame produktus, orientuodamiesi į UX. Kodėl? Kadangi funkcinis srautas leidžia sklandžiai naudotis programa ir negalvoti apie nereikalingus veiksmus. Tai atrodo taip: žmogus turi tikslą, jis atidaro mūsų paslaugą, gauna tai, ko atėjo, ir jokios kliūtys jam netrukdo.
Esu tikra, kad bet koks produktas turi būti pagamintas atsižvelgiant į vartotoją. Juk jei kiekvienas mygtukas yra vietoje, o nereikalingos funkcijos neblaško, žmogus su malonumu naudosis paslauga kiekvieną dieną. Ir jūs žinote, kad jūsų produktas daro jo gyvenimą šiek tiek geresnį, lengvesnį ir patogesnį.
Šiame straipsnyje surinkau 8 sprendimus, kurie tikrai privers vartotojus įsimylėti jūsų programą. Eik!
1. Greita registracija
Kai kuriose programose randama registracija el. paštu ir slaptažodžiu, tačiau tokie sprendimai ne visada tinkami. Pašto dėžutė ištraukia vartotoją iš gaminio: jis turi atsiminti prieigą prie el. pašto paskyros, ieškoti kodo tarp raidžių, o kartais net pereiti į šiukšlių aplanką..
Slaptažodžio sukūrimas taip pat yra sudėtingas ir atima daug laiko. Jei žmogus nori pasiekti programą čia ir dabar, tada pridėti bent vieną didžiąją raidę, tris skaičius ir klaustuką yra nuobodu.
✅ Jei registracija naudojant el. paštą ir slaptažodį nėra dėl saugumo priežasčių ar kitos specifinės logikos, srautą geriau paspartinti patogesniais būdais. Pavyzdžiui, pridėkite registraciją pagal telefono numerį ir OTP kodą arba per socialinius tinklus. Jei savo įrenginyje jau esate prisijungę prie bet kurio socialinio tinklo, pasiekti kai kurias svetaines ar programas bus daug lengviau ir greičiau. Tai galite padaryti vos keliais paspaudimais.
Purrweb atvejis. 2020 metais mes tai padarėme . Koncepcija paprasta: vartotojas užpildo nuostatas, gauna kandidatų sąrašą ir pasirenka tinkamą kaimyną.
Prieš pradėdami kurti, išanalizavome savo konkurentus ir galvojome: registracija žemyn. Tiems, kurie ką tik atsisiuntė paslaugą, pridėjome galimybę praleisti šį veiksmą. Jei vartotojui reikia skubiai rasti kambarį, jis gali peržiūrėti visas galimas parinktis per svečio režimą. Be jūsų el. laiškų, kodų, slaptažodžių ir telefonų numerių.
Na, o tiems, kurie neskuba, yra nedidelė anketa, kuri padės susirasti puikiai derantį kaimyną
2. Patogus įsijungimas
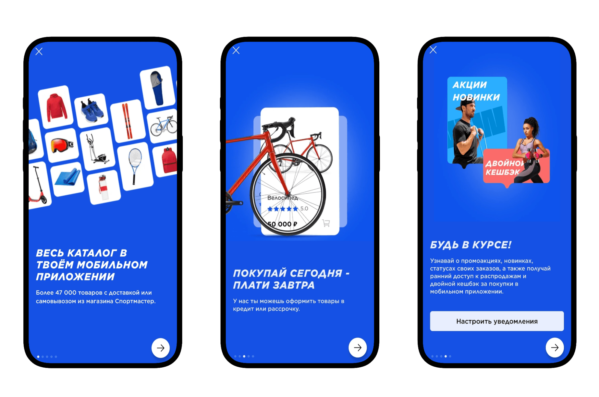
Prisijungimas gali būti skirtingas, tačiau labiausiai paplitęs ir paprasčiausias yra kelių žingsnių slankiklis pirmą kartą įvedus programą. Tai yra tada, kai norite greitai patekti į pagrindinį srautą, bet vietoj to turite daug kartų spustelėti mygtuką „Tęsti“ arba „Praleisti“. Dažnai šiose skaidrėse vartotojui nenurodoma, kaip atlikti tam tikrą užduotį, o parodomos produkto savybės ar įsivaizduojami pranašumai..

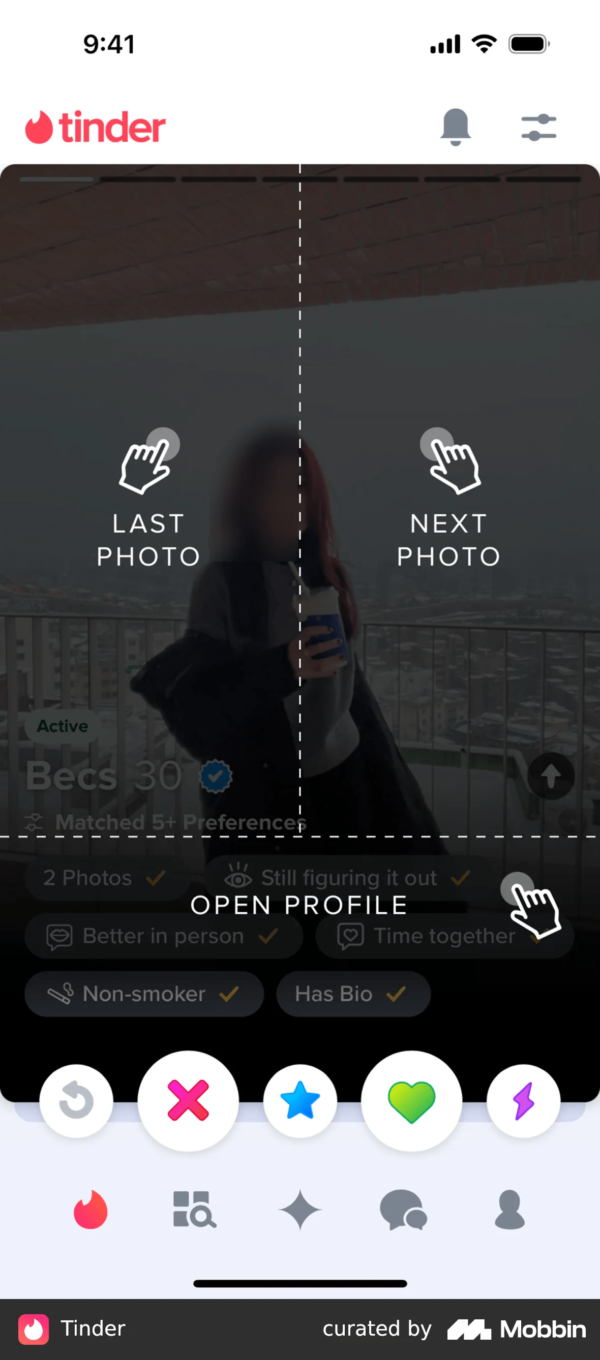
✅ Įsijungiant svarbu kuo greičiau „įtraukti“ vartotoją į programą. Bet geriau jį mokyti iš būtinybės - nepastebimai ir atsižvelgiant į situaciją. Pavyzdžiui, Tinderyje pirmą kartą prisijungus mums parodoma, kaip pamėgti profilį arba pereiti prie kito. Tuo pačiu metu galite atsisakyti instrukcijų, jei jau esate susipažinę su srautu.

3. Interaktyvūs elementai
Dažnai visos sąsajos yra sukurtos iš standartinio komponentų rinkinio. Pavyzdžiui: mygtukai, įvesties laukai arba išskleidžiamieji elementai. Su jų pagalba galite išspręsti daugybę problemų, tačiau kartais klasikinės galimybės atrodo nuobodžios. Pavyzdžiui, registracijos ar pirkimo formos reikalauja susikaupimo, todėl dažnai būna šiek tiek „negyvos“.».
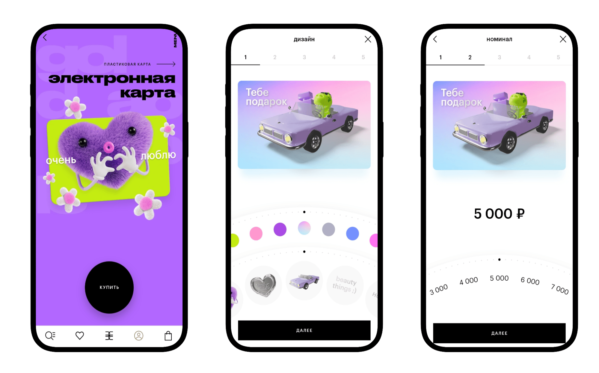
✅ Jei produkto koncepcija leidžia paįvairinti vartotojo patirtį, standartinius elementus galite „pakeisti“ neįprastu būdu. Pavyzdžiui, išduodant sertifikatą Auksiniame obuolyje galėjome matyti kelis įvesties laukus: gavėjo telefono numerį, sveikinimus, nominalą ir pereiti prie mokėjimo..
Vietoj klasikinio elementų rinkinio įmonė sukūrė šaunią daugiapakopę formą su neįprasta interaktyvia patirtimi. Iš esmės renkame tuos pačius duomenis, tačiau neleidžiame vartotojui nuobodžiauti ir netgi suteikiame vietos kūrybiškumui siūlydami pasirinkti kortelės dizainą. Žmogus užsiima kūryba: padaro sertifikatą, papuošia jį pagal savo skonį ir taip padidina gaminio vertę savo akyse. Puikus būdas įsitraukti!

4. Patogi mokėjimo sistema
Kartais apmokėjimas už prekes programoje yra visas ieškojimas. Norint užsisakyti telefono dėklą, reikia kelis kartus įvesti kortelės numerį, ilgai pildyti adreso laukelius ir beveik įvesti paso duomenis.
✅ Manau, kad geriau supaprastinti viską, ką galima supaprastinti. Ypač paskutinis pardavimo piltuvo etapas, kai vartotojas ruošiasi pirkti jūsų produktą ar paslaugą.
Pažiūrėkime į Ozoną: jie turi paprasčiausią mokėjimo sistemą. Kartais galite įdėti prekę į krepšelį, sumirksėti ir ji jau pakeliui į atsiėmimo punktą šalia jūsų namų. Tokios vientisos sistemos pagalba prekyvietė dar labiau motyvuoja vartotojus greitai apsipirkti. Kodėl gi nenusipirkus, kai tai taip paprasta?

5. Teminiai ir sezoniniai atnaujinimai
Puiku, kai produktų komanda visada yra ant kojų ir nepraleidžia progos pridėti šiek tiek atostogų į vartotojų gyvenimą. Kaip tai veikia: nuo rudens pabaigos Rusijoje ruošiasi Naujiesiems metams, tada iš karto švenčia Kalėdas, Valentino dieną, lyčių šventes, nepamiršta apie Maslenitsa, o tada jau vasara, ruduo, Helovinas ir viskas viskas iš naujo.
✅ Koks privalumas? Tai visuotinai pripažinti įvykiai, pažįstami beveik visiems žmonėms, ir iš jų labai lengva pagauti vienybės bangą. Ir, žinoma, parduokite daugiau. Sutikite, gyvenimas tampa smagesnis, kai jūsų informaciniame lauke visus metus yra kažkas linksmo, šviesaus ir džiaugsmingo. Be to, sezoniniai atnaujinimai yra dar viena priežastis laikinai atnaujinti dizainą ir suteikti gaminiui naujumo jausmą..
Purrweb atvejis. Sukūrėme aplikaciją ir keletą teminių projektų Skuratovo kavinių tinklui. Naujaisiais 2024 metais mes tai padarėme už juos rusiškos žiemos stiliumi.
Vaizdai pasirodė atpažįstami: akordeono autobusiukai, kioskai, penkiaaukščių pastatų romantika, stalas su salotomis, eglutės papuošimai, meška, fejerverkai, šeimyninės nuotraukos sovietiniu stiliumi... Galite tęsti be galo - tai geriau slinkite per žemiau esančią galeriją ir įsitikinkite patys.
Sukūrėme atskirą kalendoriaus nukreipimo puslapį su simboliais ir animacijomis. Kiekvieną dieną galėjai gauti dovanų: nuolaidą, puodelius iš Skuratovo tinklo, gėrimo ir daug kitų gėrybių.
Rodomos kai kurios ekrano kopijos 👇🏻

6. Animacijos
Galima naudoti programą be animacijų, o jų nebuvimas netrukdys atlikti užduočių, jei srautas yra aiškus ir gerai organizuotas. Tačiau tokie elementai suteikia programai išbaigtą išvaizdą ir palengvina vartotojo kelionę.
✅ Animacijos gali būti įvairios: perėjimai, įkėlimas ar kūrybinės iliustracijos. Tokie metodai gali šiek tiek padidinti vartotojo lojalumą, sudominti jį ir įtraukti į procesus produkto viduje. Taip pat galite naudoti mažas animacijas, kad atkreiptumėte dėmesį į ypatingas akimirkas, pvz., specialius pasiūlymus ar raginimus veikti..
Puikus pasveikinimo animacijos pavyzdys yra pažinčių programėlėje Pure. Vaizdinė koncepcija ryški ir įvairi: po pirmo prisilietimo vartotojas mato keletą besikeičiančių paveikslėlių su neįprastais vaizdais ir abstrakčiais simboliais. Dėl to produktas prisimenamas pirmą kartą. Pasižiūrėk pats 👇🏻
Animacija „Pure“ taip pat žavi dėl kontrastų: juodai balti piešiniai atsiranda ant ryškių spalvų raštų.
Kitas įdomus pavyzdys yra „Yandex Music“ perpildymo animacija. Tai padeda išlaikyti bendrą vizualinę koncepciją ir pagyvina pagrindinį puslapį. Įeidamas į programą vartotojas mato debesį, kuris žaidžia beveik visomis vaivorykštės spalvomis – nuo rožinės ir violetinės iki geltonos ir žalios. Ekranas yra jautrus ir interaktyvus.
Atrodo, kad spalvingi atspalviai paruošia vartotoją maloniam muzikos klausymosi procesui ir motyvuoja pasinerti į savo bangą
7. Mąstantys gestai
Gerai, kai vartotojui lengva judėti pirmyn palei srautą, tačiau taip pat svarbu pagalvoti, kaip juo grįžti. Tai taikoma mobiliosioms programoms, kur, skirtingai nei darbalaukyje, asmuo sąveikauja su sąsaja pirštais, o ne žymekliu. Šiuo atveju gestai yra alternatyvus būdas naršyti. Kartais jie pamirštami pirmųjų leidimų metu, todėl vartotojo patirtis tampa sunkesnė, o prisilietimas prie gaminio gali erzinti.
Pavyzdžiui, vairuotojams skirta programėlė StarLine neturi patogių gestų tarp ekranų. Vartotojas turi ištiesti aukštyn ir daug kartų paspausti rodykles, kad patektų į pagrindinį ekraną 👇🏻
Grįžti į pradinį ekraną sunku be gestų, todėl vartotojas verčia daugiau laiko skirti savo užduočiai
✅ Geriau naudoti gestus, kad būtų lengviau pereiti iš vieno ekrano į kitą. Pavyzdžiui, kai galite perbraukti, kad uždarytumėte modalinį langą arba grįžtumėte nespustelėję rodyklės ekrano viršuje. Šio įrankio naudojimas netgi yra nustatytas .
Pažiūrėkite, kaip gestai įgyvendinami T-banko programoje: perėjimai tarp skyrių yra sklandūs ir sklandūs
Purrweb atvejis. Mes padarėme . Idėja tokia: vartotojas gali pasirinkti virėją ir iš jo užsisakyti patiekalų pusryčiams, pietums ar vakarienei. Didžiausias dėmesys buvo skiriamas ne tik maistui, bet ir virtuvės šefų asmenybėms. Juk klientas perka ne iš tinklo įstaigos, o iš konkretaus asmens.
Kad programa veiktų sklandžiai, sukūrėme animaciją, skirtą perėjimui tarp ekrano būsenų. Tai neatėmė daug komandos laiko ar išteklių, tačiau vartotojas gavo sklandžiai veikiantį produktą.
Štai kaip įgyvendinome perėjimus maisto pristatymo programėlėje Talentum
8. Empatija vartotojui
Ne darbo metu taip pat naudoju daug programų, kaip ir kiti žmonės. Bet, dėl nedidelės profesinės deformacijos, pastebiu, kad dalis jų pagaminta nesirūpinant vartotoju. Taip atsitinka, kai gaminyje yra tamsių raštų, apie kuriuos kalbėjau straipsnio pradžioje. Pavyzdžiui, kai vietoj konkretaus rezultato jie klaidina, verčia ką nors nusipirkti arba, atvirkščiai, sąmoningai nuslepia tam tikrus mokėjimus: draudimą ar abonementų atnaujinimą..
✅ Pagrindinė UX/UI dizainerio savybė – empatija, be jos šioje profesijoje nieko nepavyks. Turite sugebėti įsijausti į žmogaus, kuris naudos jūsų produktą, kailį..
Įsivaizduokite, kad vartotojas ateina pas jus pagalbos. Norėdami jį pateikti, turite suprasti, ko norite pasiekti savo paraiška. Kokiomis žiniomis galėsite padėti? Jeigu žmogus ateina, vadinasi, jis pats negali patenkinti savo poreikio. Neapsunkink jo gyvenimo, pasistenk jį palengvinti.
Norėdami suprasti, ko reikia publikai, visada .
Premija: 5 naudingi ištekliai, padedantys plėtoti vizualinę dizaino įžvalgą
Jei šiuo metu ieškote modernių sprendimų savo projektui, siūlome ištirti keletą naudingų projektavimo šaltinių. Jie bus naudingi ne tik mano kolegoms, bet ir visiems, dirbantiems su IT produktais.
✔ — Jie renka tikrų programų ekrano kopijas. Tai visa funkcijų ir UI/UX sprendimų biblioteka. Galiu eiti į svetainę ir pamatyti, kaip ta ar kita funkcija įdiegta populiariuose ir retuose gaminiuose. Pavyzdžiui, superlike „Tinder“..
✔ — didžiausia žaidimų kolekcija - staigmena - apie žaidimus rusų kalba su žaidimo mechanikos analize ir dizainerio Iljos Kurylevo komentarais.
✔ — vadovėlis su pagrindiniais sąsajos dizaino modeliais dizaineriams ir kūrėjams. Knygoje pateikiami principai, kurie aktualūs dabar ir bus aktualūs po 20 metų..
✔ — čia surinkti visi manipuliaciniai, erzinantys ir demotyvuojantys sprendimai. Užeik, skaityk ir niekada to nedaryk.
✔ — o čia surinkome daug bylų su atšaukimu. Naudodami šį šaltinį suprasite, kaip ir kur kurti savo produktą.
Skaitykite daugiau įžvalgų pradedantiesiems, dizaineriams ir visiems dalyvaujantiems . O komentaruose papasakokite, kurios programos amžiams išliks jūsų širdyje ar bent išmaniajame telefone?
Įvertinkite straipsnį
Viršutinis paveiksliukas: © Faizur Rehman