Meta Box blokų kūrimas dinaminiams duomenims rodyti
Teksto dydis: +1, +2, normalus.
Įvadas
Pakalbėkime apie Gutenbergą ir dinaminius duomenis, ypač apie tinkintų laukų rodymą priekinėje dalyje. Yra du būdai, kaip blokuoti dinaminiai duomenys. Yra „pagrindinis būdas“, kai kiekvienam laukui arba dinaminių duomenų bitui turite rezervuotos vietos bloką. Kitaip tariant, rodomo vaizdo blokas, įrašo pavadinimo blokas, įrašo autoriaus blokas ir pan. Tada yra bendresnis būdas, kurį naudoja daugelis trečiųjų šalių blokų, leidžiančių vartotojams susieti pasirinktinį lauką, kuris būtų rodomas daugiau ar mažiau atsižvelgiant į lauko tipą. Taigi, pavyzdžiui, galite naudoti teksto tipo bloką tekstiniams duomenims rodyti, mygtuką URL pridėti ir pan.
Visi matome pagrindinio požiūrio ribas, nes trečiųjų šalių pasirinktiniai laukai iš viso nepalaikomi. Taip pat žinome, kad trečiųjų šalių blokai skiriasi pagal tai, kokio tipo lauko duomenis jie palaiko. Pavyzdžiui, yra trečiosios šalies bloko priedas, kuris palaiko tik tekstą, teksto sritį, URL, spalvų parinkiklį ir vaizdo laukus. Jei norite naudoti žemėlapio bloką su tinkintu vietos, datos, pasirinkimo sąrašo ir pan. lauku, jums nesiseka. Iš esmės esame priklausomi nuo to, ką mums parduoda trečiosios šalies kūrėjai.
Norint atsikratyti šio apribojimo, reikia koduoti blokus patiems. Tačiau mokymosi kreivė yra labai staigi ir daugelis žmonių, kurie nori sutelkti dėmesį į statybvietes, o ne programavimą, nesidomi. Tiek ACF, tiek „Meta Box“ yra pritaikytas blokų sprendimas, kuriame galite naudoti PHP blokams kurti. Tai daug paprastesnis būdas, tačiau jis vis tiek gali šiek tiek paskatinti net ir energijos naudotojus.
Neseniai Meta Box pridėjo galimybę sukurti naujo tipo bloką. Jie tai vadina „statiniu turinio bloku“, nes nurodote, koks turinys bus rodomas, kai blokas bus pridėtas. Pavyzdžiui, tarkime, kad turite pasirinktinį vaizdo lauką, skirtą knygos autoriaus nuotraukai. Jei norite, galite sukurti atskirą šablono failą, bet taip pat galite tiesiog įvesti kodą į kodo rengyklę bloko apibrėžime. Galite naudoti HTML, CSS, JavaScript ir net iškviesti PHP funkcijas naudodami Twig sintaksę. Taigi iš esmės naudodami kodo fragmentą galite išvesti HTML vaizdo žymą su tinkinto lauko reikšme. Tai tarsi pagrindiniai „vietos laikiklio“ blokai, nes rodomi laukai yra susieti su konkrečiais užpakalinės programos laukais. Aš vadinu šį naujo tipo bloką „dinaminiais duomenų blokais“, nes jie yra tarsi pagrindiniai vietos žymeklio blokai, tačiau jie veikia su pasirinktiniais laukais.
Staiga kuriant tinkintą bloką, nuo kelių valandų iki kelių dienų trukusio projekto, priklausomai nuo jūsų įgūdžių lygio, tapo 10–15 minučių trukmės projektas, kurį gali lengvai atlikti patyręs vartotojas. Tačiau palaukite, yra daugiau. Šiuos naujus dinaminius duomenų meta dėžutės blokus galite naudoti svetainių rengyklėje ir temų kūrimo priemonės šablonuose, pvz., pateiktuose „Kadence Pro“ temos. Užteks pokalbių, apžvelkime procesą.
Vaizdo įrašo versija
Bandymų svetainė

Turiu bandymo svetainės sąranką su įdiegta pagrindine „Twenty-Twenty Three“ tema ir „Meta Box All in One“.
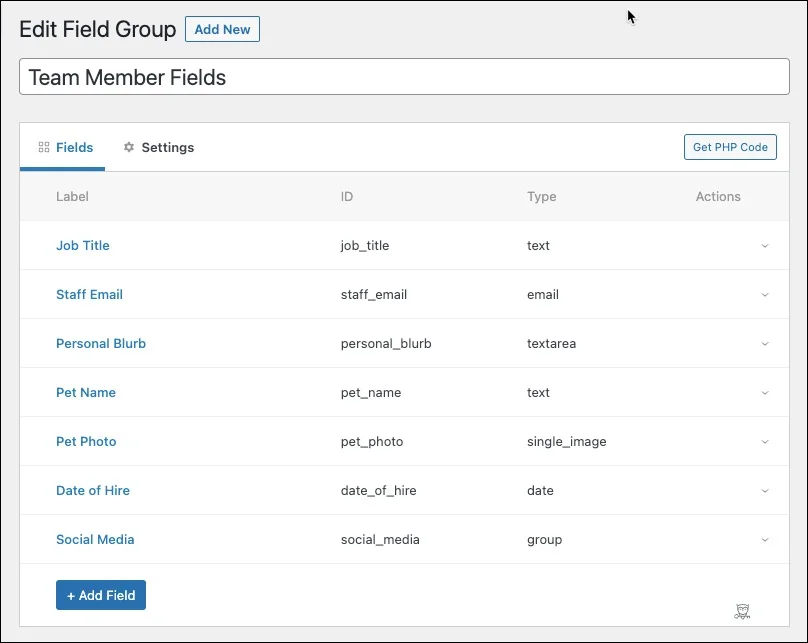
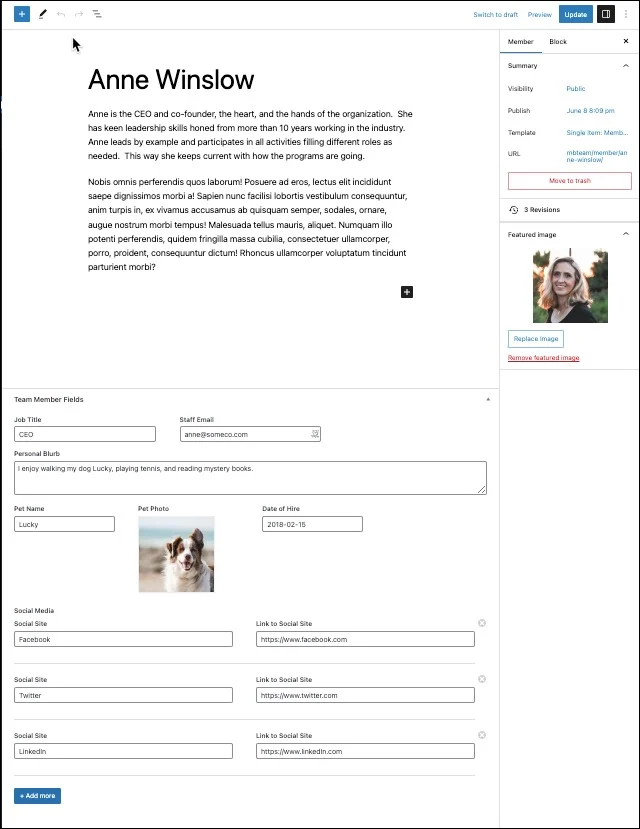
Sukūriau pasirinktinį įrašo tipą, pavadintą komanda, ir pridėjau daugybę pasirinktinių laukų. Kai kurios sritys yra susijusios su darbu, bet aš maniau, kad vieno komandos nario puslapyje taip pat turėtų būti asmeninis skyrius apie kiekvieną.

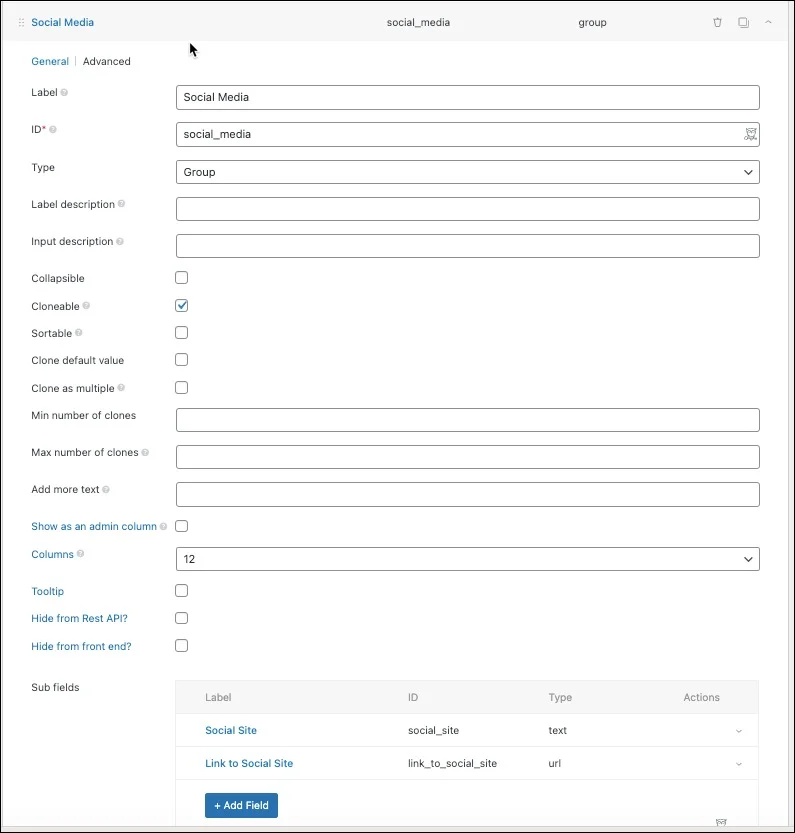
Yra tekstas, teksto sritis, el. paštas, data, vaizdas ir „grupės“ laukas. Grupė yra vienetas, kuriame yra kitų laukų. Aš padariau grupę klonuojamą ir kiekviena grupė turi „socialinės svetainės“ teksto lauką su socialinės svetainės pavadinimu ir kitą lauką, „nuorodos į socialinę svetainę“ URL lauką. Tai taip pat suteikia mums kartotuvo tipo lauką.

Įvedžiau krūvą komandos narių rekordų.

Here is one in the Gutenberg editor. The title is the person’s name, the featured image is their photo, and the content is their bio. There are also the custom fields below the content. When these are filled out they are saved in the post meta for the record.

Dabar iššūkis yra sukurti vieno komandos nario šabloną, kad būtų rodoma dalis šios papildomos informacijos. Dabar „WordPress“ turi svetainių rengyklę ir galimybę sukurti vieną ir archyvo šabloną, todėl nereikia jokio kūrėjo, tačiau turime išsiaiškinti, kaip prie šablono pridėti bloką ar blokus su papildomais pasirinktiniais laukais.
Dinaminių duomenų rodymo bloko sukūrimas
Kokios yra jūsų galimybės kurti blokus?
- Užkoduokite patys naudodami React.JS. Stačia mokymosi kreivė.
- „Meta Box“ ir ACF turi galimybę kurti blokus su PHP. Lengvesnis nei pirmasis variantas, bet vis dar šiek tiek darbo. Ar šiuos blokus galima naudoti svetainių rengyklės šablonuose?
- „Meta Box“ neseniai pridėjo galimybę kurti blokus, kuriuose tereikia užkoduoti „Twig“ šabloną. Lengvesnis nei 1 arba 2 variantas (nors vis tiek susijęs su kodu).
Premija: blokai, sukurti šiuo nauju būdu (Nr. 3), gali būti naudojami svetainės redaktoriuje ir kituose Gutenbergo pagrindu sukurtuose temų kūrėjuose, kad būtų galima dinamiškai rodyti tinkintus lauko duomenis iš posto meta. Tai yra metodas, kurį mes čia parodome.
Anksčiau kurdami Meta Box bloką eidavote į pasirinktinių laukų meniu elementą ir pirmiausia sukurtumėte laukų grupę bei laukus, o tada skirtuke Nustatymai nurodytumėte, kad kuriate bloką.

Tai puikiai tinka, jei norite naudoti bloką įrašų rengyklėje, tačiau dirbdami tokiu būdu pridedate pasirinktinius laukus, kai įtraukiate bloką į puslapį, užpildote lauko informaciją bloko nustatymų srityje ir lauko reikšmės išsaugomos su bloku. Problema ta, kad kurdami šablonus norime išsaugoti pasirinktinius laukus kaip post meta ir šablone rodyti kiekvieno įrašo duomenis. Taigi, jei kurtumėte šabloną ir pridėtumėte „Meta Box“ bloką, jis prašytų jūsų lauko duomenų ir nebuvo galimybės nurodyti, kad norite naudoti pasirinktinę lauko reikšmę.
Dabar, naudodami naują blokų kūrimo parinktį, galite jį sukurti nepridėdami pasirinktinių laukų prie bloko apibrėžimo, o vietoj to naudoti Twig sintaksę ir gauti reikšmes iš post meta. Mes eisime per tą procesą.
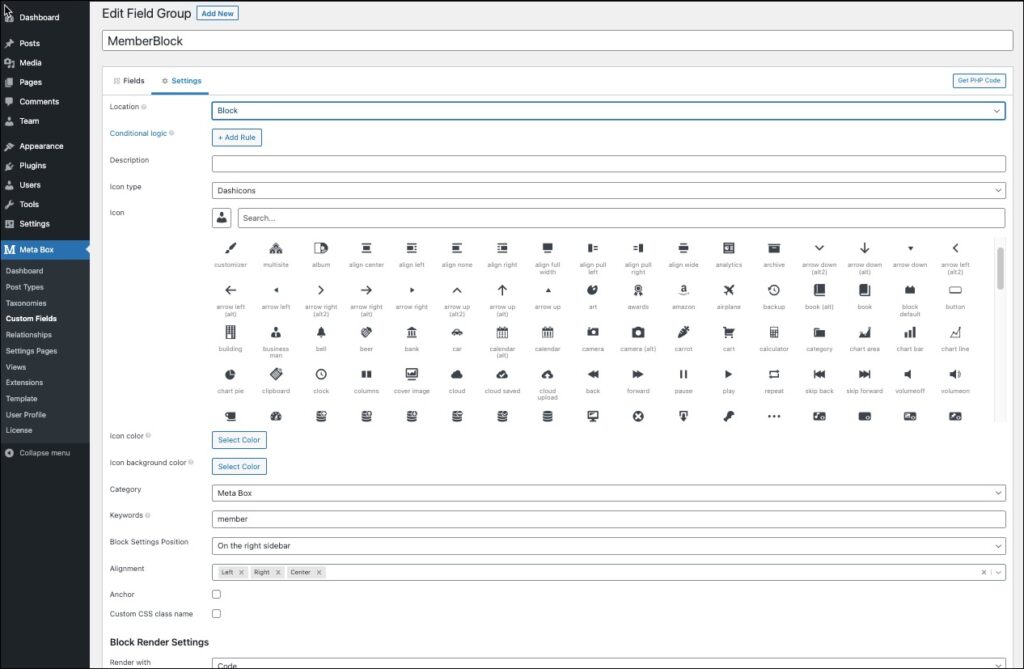
Eikite į priskirtų laukų sritį, suteikite savo laukų grupei pavadinimą, tada perjunkite į Nustatymai ir pasirinkite tą vietą kaip Blokuoti. Dabar turime piktogramos nustatymus ir taip toliau, kuriuos galite užpildyti.

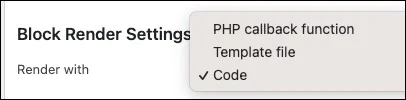
Yra vieta „Block Render“ nustatymams ir išskleidžiamajame meniu pasirenkate „Kodas“.

Pasirodo kodo rengyklė ir šiuo metu sukuriame „Twig“ rodymo šabloną. Tačiau jums gali kilti klausimas, kaip sukurti šakelės šabloną? Deja, jei pažvelgsime į Meta Box dokumentaciją ir pavyzdžius, dauguma jų yra PHP, o ne Twig. Prieš kurį laiką padariau vaizdo įrašą „Meta Box Views“, kuriame taip pat naudojamas „Twig“. Sukūriau , kuris jums turėtų būti naudingas. Kai sukūriau šią pamoką, pridėjau keletą papildomų pavyzdžių.
Pirmas žingsnis man buvo sugalvoti bloko HTML žymėjimą. Tai padariau sukūręs maketą Svetainės rengyklėje su statiniais duomenimis. Eikite į svetainės redagavimo priemonę ir sukurkite įrašo tipo singlo šabloną:
- Eikite į svetainių rengyklės šablonų sąrašą ir spustelėkite mygtuką dešinėje, kad pamatytumėte papildomus šablonus.
- Pasirinkite vieną elementą, skirtą pasirinktinio įrašo tipui. Mano atveju tai buvo komandos nariui.
- Manau, kad pagal vieną šabloną sukurtas bendras šablonas, todėl dar nepridėta jokių pasirinktinių laukų. Spustelėkite norėdami jį redaguoti.
- Pastebėjau, kad antraštė buvo gana plati, bet tikrasis teksto turinys buvo plonesnis stulpelis viduryje. Tai buvo pasiekta sukūrus stulpelių grupę. Aš nukopijavau komentarų grupę, įklijavau ją po įrašo turinio sritimi ir ištryniau komentarų laukus, todėl man liko vieta vienam stulpeliui.
- Pridėkite vieną stulpelį ir jame pridėkite pastraipą su vietos žymekliu asmens pareigų pavadinimui ir darbo el. paštui. Pasirinkite konteinerio stulpelį ir spustelėkite foną bloko stiliaus skirtuke ir suteikite jam fono spalvą. Kai tai padarysite, vidinis stulpelis yra šiek tiek paminkštintas.
- Sukurkite pirmojo stulpelio kopiją, ištrinkite vieną stulpelį ir pridėkite stulpelių bloką su 2 stulpeliais. Kairėje esančiame pridėkite vaizdo bloką ir vaizdą, o kairėje - pastraipą ir įdėkite vietos rezervavimo tekstą, skirtą asmeniniam suliejimui ir socialinės žiniasklaidos nuorodoms.
- Gutenbergo redaktoriaus viršutiniame dešiniajame kampe yra trijų taškų meniu, o parinktis yra naudoti kodo rengyklę, o ne numatytąjį vaizdo redaktorių. Atlikę šį perjungimą pamatysite HTML ir bloko žymėjimą. Nukopijavau tai ir įklijavau į kodo rengyklę Meta Box bloko nustatymų puslapyje. Išsaugokite tai.
- Grįžkite į svetainės rengyklę prie vieno komandos nario šablono, ištrinkite stulpelius (bet palikite konteinerių grupę) ir pridėkite „MemberBlock“. Dabar turėtumėte pamatyti rezervuotos vietos maketą!
Turime pridėti žymeklį prie įrašo, todėl pridedu šį kodą kodo laukelio viršuje. Gavau jį iš Meta Box dokumentų.
{% set p = mb.get_post( post_id ) %}Paprastas tekstas
Dabar galime pradėti keisti tinkintų lauko kintamųjų rezervuotos vietos tekstą. Taigi pareigybės pavadinimas atrodo taip. Raskite pareigybės pavadinimo vietos rezervavimo žodžius ir įdėkite šį fragmentą, išsaugokite ir galėsite peržiūrėti vieno komandos nario įrašą priekinėje dalyje ir pamatyti, kaip teisingai užpildytas kiekvieno asmens pareigų pavadinimas!
{{ p.job_title }}Paprastas tekstas
Yra dvi sudėtingos dalys: augintinio nuotrauka, vieno vaizdo laukas ir socialiniai saitai. Vaizdo laukas išsaugomas kaip medijos failo rodyklės numeris, o ne URL, todėl norint gauti vaizdo informaciją reikia iškviesti funkciją. To pavyzdį radau vieno vaizdo lauko tipo dokumentuose. Ši funkcija grąžina masyvą, todėl jūs turite išimti URL lauką iš masyvo.
Antroji sudėtinga dalis, socialinės žiniasklaidos pavadinimai ir nuorodos yra sudėtingi, nes tai panašu į duomenų gavimą iš kartotuvo lauko arba dvimačio masyvo. Turime pereiti per masyvą, kad gautume reikšmes. Kodą galite pamatyti čia.
{% set p = mb.get_post( post_id ) %}
{% set petphoto = mb.rwmb_meta( 'pet_photo', '', post_id ) %}
<!-- wp:columns {"backgroundColor":"tertiary"} -->
<div class="wp-block-columns has-tertiary-background-color has-background"><!-- wp:column -->
<div class="wp-block-column"><!-- wp:paragraph -->
<p style="text-align: center;"><strong>Job Title:</strong> {{ p.job_title }} / <strong>Email: </strong> <a href="mailto:{{ p.staff_email }}">{{ p.post_title }}</a></p>
<!-- /wp:paragraph --></div>
<!-- /wp:column --></div>
<!-- /wp:columns -->
<!-- wp:columns {"backgroundColor":"tertiary"} -->
<div class="wp-block-columns has-tertiary-background-color has-background"><!-- wp:column {"width":"33.33%"} -->
<div class="wp-block-column" style="flex-basis:33.33%"><!-- wp:image {"align":"center","id":59,"width":130,"height":130,"sizeSlug":"full","linkDestination":"none"} -->
<figure class="wp-block-image aligncenter size-full is-resized" style="text-align: center;">
<img src="{{ petphoto.full_url }}" alt="{{ p.pet_name }}" class="wp-image-59" width="130" height="130"/>
<figcaption class="wp-element-caption">{{ p.pet_name }}</figcaption>
</figure>
<!-- /wp:image --></div>
<!-- /wp:column -->
<!-- wp:column {"width":"66.66%"} -->
<div class="wp-block-column" style="flex-basis:66.66%"><!-- wp:paragraph -->
<p><strong>Personal Blurb:</strong> {{ p.personal_blurb }}</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p><strong>Let's connect:</strong>
{% for sites in p.social_media %}
<a href="{{ sites[ 'link_to_social_site' ] }}">{{ sites[ 'social_site' ] }}</a>
{% endfor %}
</p>
<!-- /wp:paragraph --></div>
<!-- /wp:column --></div>
Šakelė
Vaizdo įrašo versijoje pateikiamas išsamesnis aprašymas, bet jei kyla problemų, siūlau supaprastinti ir tiesiog padirbėti su kintamųjų išvestimi, nebandant jų įtraukti į HTML reikiamoje vietoje.
Diskusijų taškai
- Ši nauja parinktis yra mažiau kodo, bet vis tiek aiškiai apima kodą.
- Tai pavyzdys, kaip Meta Box, leisdamas naudoti kodą, padeda mums išsivaduoti iš apribojimų.
- Ne naujokas, bet patyrę vartotojai ir kūrėjai gali su tuo susitvarkyti.
- Pirmasis blokas užtruko šiek tiek laiko išsiaiškinti. Tolesni turėtų būti lengvesni.
- Jei išbandysite, tikiuosi, kad šis vaizdo įrašas ir „Twig“ sukčiavimo lapas bus naudingi.
- Ką tu manai? Tikrai įmanoma, ar per daug kodo?
Autorius: David McCann
webtng.com
Įvertinkite straipsnį
Viršutinis paveikslėlis: © Karl Pawlowicz