Toolset pakeitimas Crocoblock JetEngine

Neseniai atnaujinau WebTNG svetainę, kurioje Toolset pakeičiau Crocoblock JetEngine. Įrankių rinkinys paskelbė, kad projektas veikia techninės priežiūros režimu, nes vertina visos svetainės redaktoriaus poveikį jų verslui. Tuo tarpu visi kiti priedai, skirti dirbti su dinaminiais duomenimis, sparčiai juda į priekį. Su WordPress, kaip ir su technologijomis apskritai, jei nejudate į priekį, prarandate pozicijas, todėl nusprendžiau atsisakyti įrankių rinkinio ir naudoti JetEngine. „Crocoblock“ prie savo papildinių pridėjo „Gutenberg“ palaikymą, o „JetEngine“ yra jų papildinių rinkinio kertinis akmuo. Tiesą sakant, „JetEngine“ yra kažkas panašaus į aplinką, turi daugybę funkcijų ir puikiai tinka svetainei. Šiame įraše noriu pasidalinti netikėtais „nepatikimais“ arba problemomis, su kuriomis susidūriau persikraustymo metu, taip pat gražiais laimėjimais arba „gėrybėmis“, kai džiaugiausi tuo, ką radau.
Vaizdo įrašo versija
Gotchas ir gėrybės
Tai buvo gana didelis žingsnis, todėl aš atidžiai tai padariau ir išbandžiau daug. Žinoma, vis tiek atnaujindamas susidūriau su keliomis problemomis. Šiame įraše apžvelgsiu procesą, žingsnius ir tai, ką išmokau, arba kas buvo Boss (puiku), kas nuėjo į šoną ir kas man labai patinka rezultate.
Gotcha – BBQ Firewall rule triggered by long string
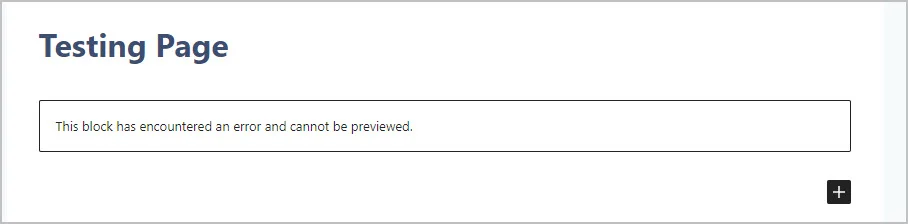
I ran into an issue when trying to access dynamic data using Crocoblock blocks.

Paaiškėjo, kad Crocoblock užklausos eilutė buvo labai ilga ir tai suaktyvino ugniasienės taisyklę. Išjungus taisyklę tai išspręsta.

„Gotcha“ – „JetStyleManager“ apribojimai
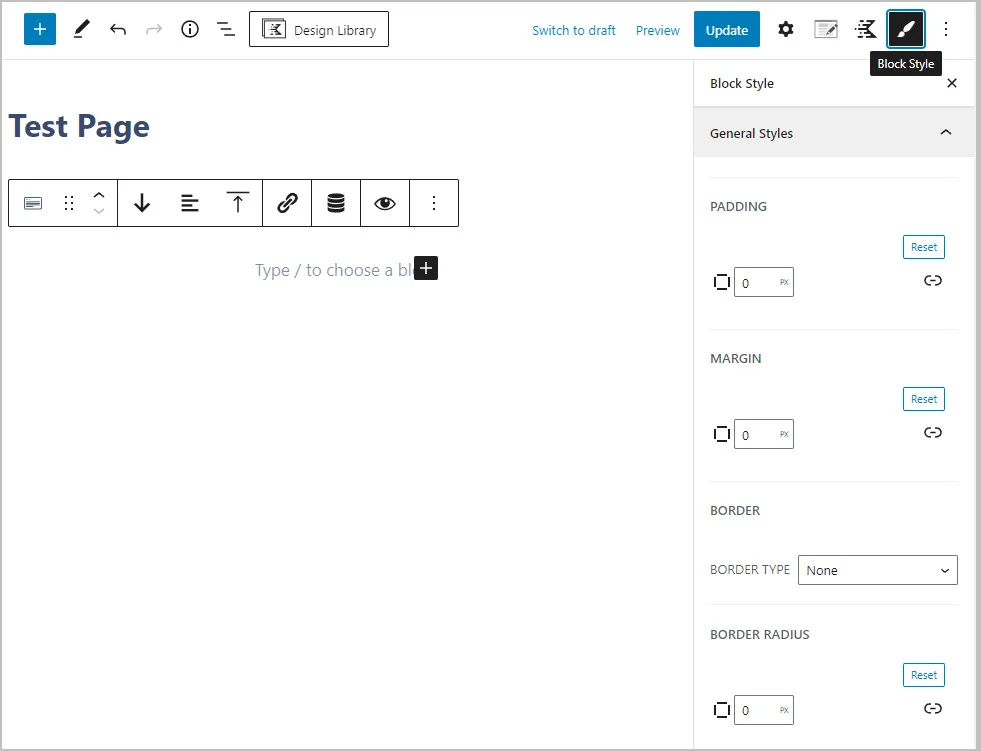
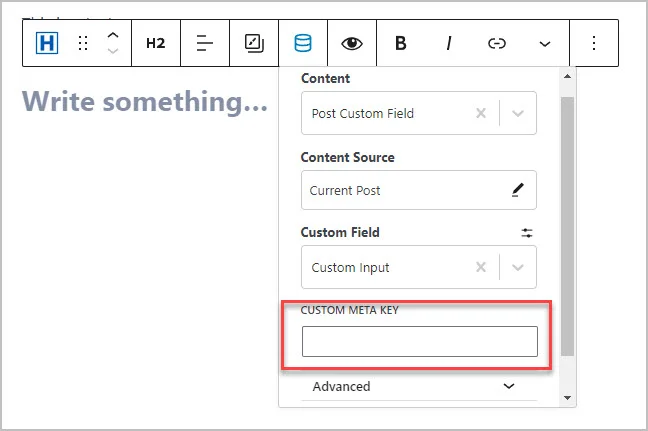
JetEngine blokai neturi stiliaus skirtuko, kaip kiti Gutenbergo blokai. Vietoj to, jūs gaunate stiliaus parinktis pridėję kitą papildinį – JetStyleManager. Kai tai padarysite, stiliaus parinktis galite pasiekti naudodami pieštuko piktogramą Gutenbergo redaktoriuje.

Kai dirbau su sąrašo elementu, redaktoriaus vaizdas neatitiko to, kas rodoma priekinėje dalyje, todėl peržiūrėdamas puslapį tinkinimo priemonėje pridedu CSS, o tada nukopijavau tuos stilius į Crocoblock sąrašo elemento ypatybes.
Gotcha: Kadence Blocks support JetEngine, but you need to manually type the field names
With Crocoblock’s own blocks all of the custom field names showed when adding dynamic content, but when using Kadence blocks, JetEngine is supported, but you need to manually add the custom field name.

Geras dalykas: JetEngine sąrašo lankstumas
Įrankių rinkinio rodiniai leidžia sukurti duomenų sąrašą, kurį galite įterpti visur, ir jūs neapsiribojate sąrašo rodymu tik archyve. Kai kurie blokai leidžia rodyti įrašus tinklelyje, tačiau paprastai jie neleidžia naudoti pasirinktinių laukų. Crocoblock JetEngine yra labai lankstus, nes sąrašo tinklelį galite naudoti bet kurioje svetainės vietoje. Pavyzdžiui, šio puslapio įrašas yra įprasto įrašo viduryje.

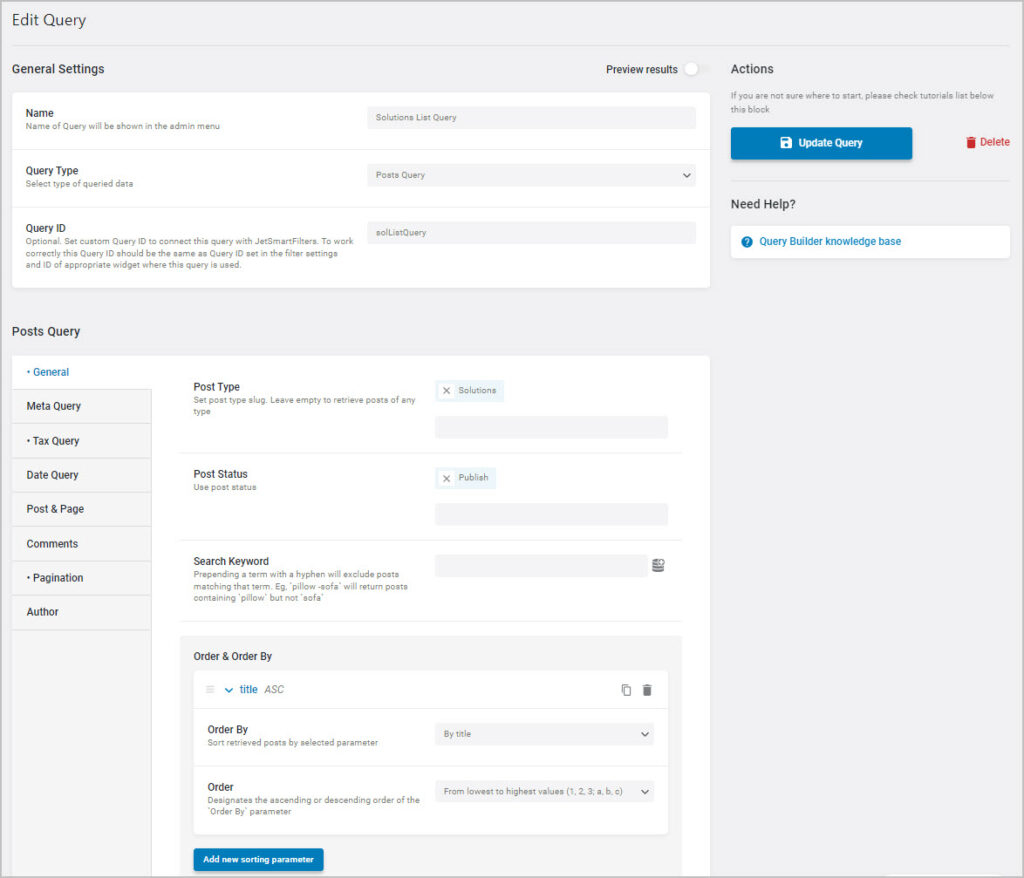
Goodie: JetEngine’s Powerful Query Builder
„JetEngine“ užklausų kūrimo priemonė yra daug galingesnė, nei paprastai randate naudodami „Gutenberg“ sprendimus. Galite pateikti užklausą dėl įvairių „WordPress“ objektų ir nurodyti detalias sąlygas. Sąrašo parinktis kartu su užklausų kūrimo priemone yra galingas derinys. Atskirai sukurti užklausą gali atrodyti daug daugiau darbo, bet kai tik ją suprasite, pamatysite jos teikiamą lankstumą.

Geras dalykas: plačios blokų rodymo sąlygos naudojant „JetEngine“.
„JetEngine“ prideda „akį“, kad nurodytų rodymo sąlygas pagrindiniams, „Crocoblock“ ir trečiųjų šalių blokams.

Vietoj rodymo sąlygų gausite labai gilios būklės kūrimo GUI.

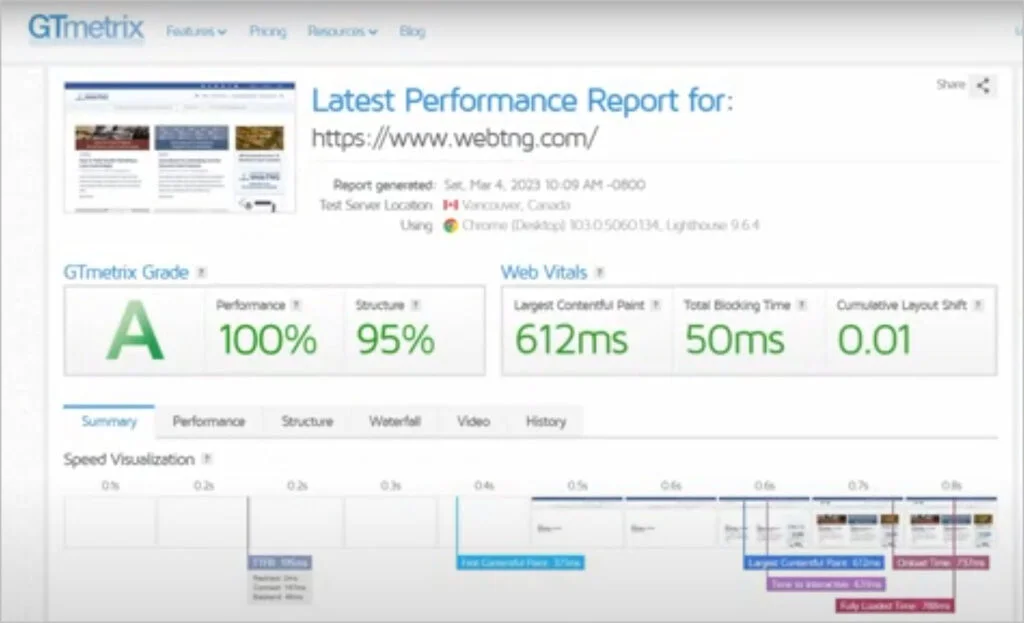
Gero našumo balai, kai judėjimas buvo baigtas
Man buvo malonu matyti, kad rezultatai buvo geri.

Diskusija ir išvados
Apskritai buvau labai patenkintas perjungimu iš Toolset į JetEngine. Tikiuosi, kad ši realaus pasaulio patirtis bus įdomi ir padės jums pasinaudoti puikiomis JetEngine funkcijomis.
David McCann
webtng.com
Įvertinkite straipsnį
Viršutinis paveiksliukas: © Windows